有料テーマ「JIN:R」を使ってブログをカスタマイズする方法をわかりやすく解説
こんにちは、もりじゅんです!
この記事では、JIN:Rのデザインのカスタマイズ方法を初心者にもわかりやすく画像を付けて解説していきます。
JIN:Rのデザインをどのようにすれば良い?
見栄えの良いデザインにするには?

JIN:Rは着せ替え機能が優秀です!
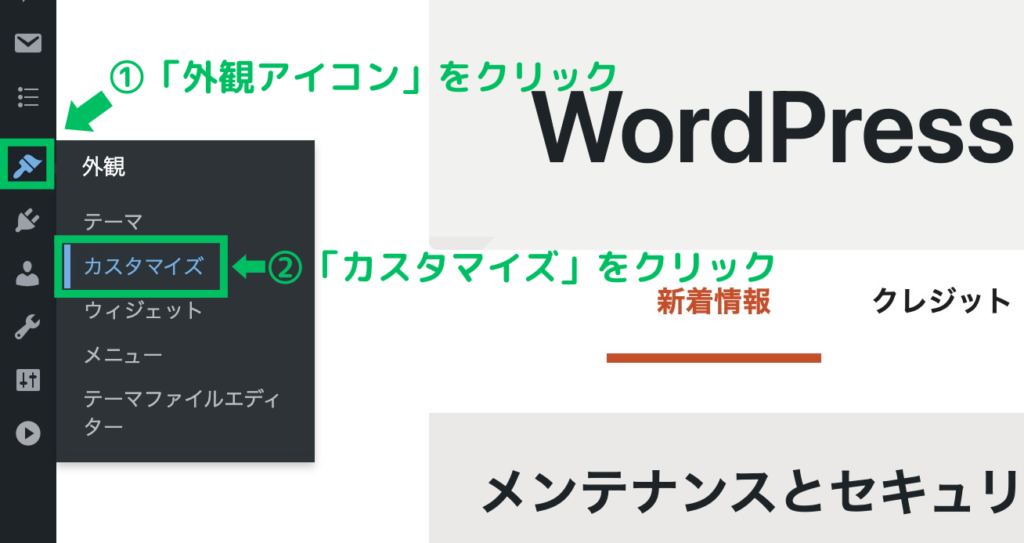
JIN:Rをカスタマイズする際は、親テーマをカスタマイズしてしまってOKです。
テーマファイルは下手にいじるとバグってサイトが開かなくなることがあります。
そうなるとプロにお金を払ってサイトの復旧を頼まないといけません。
このようなトラブルって結構ありがちなので、下手にテーマファイルをカスタマイズして使わないことをおすすめします。
その他のおすすめワードプレステーマはこちらで紹介しています
あわせて読みたい
WordPressおすすめブログテーマ7選。
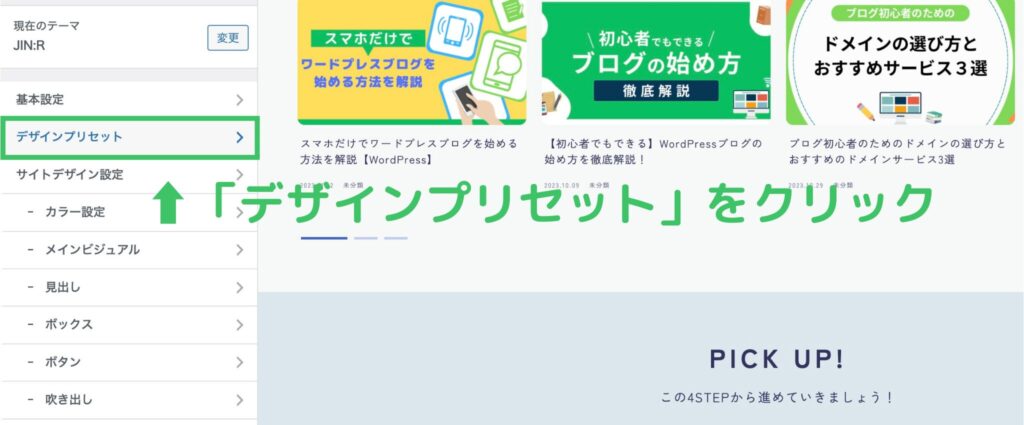
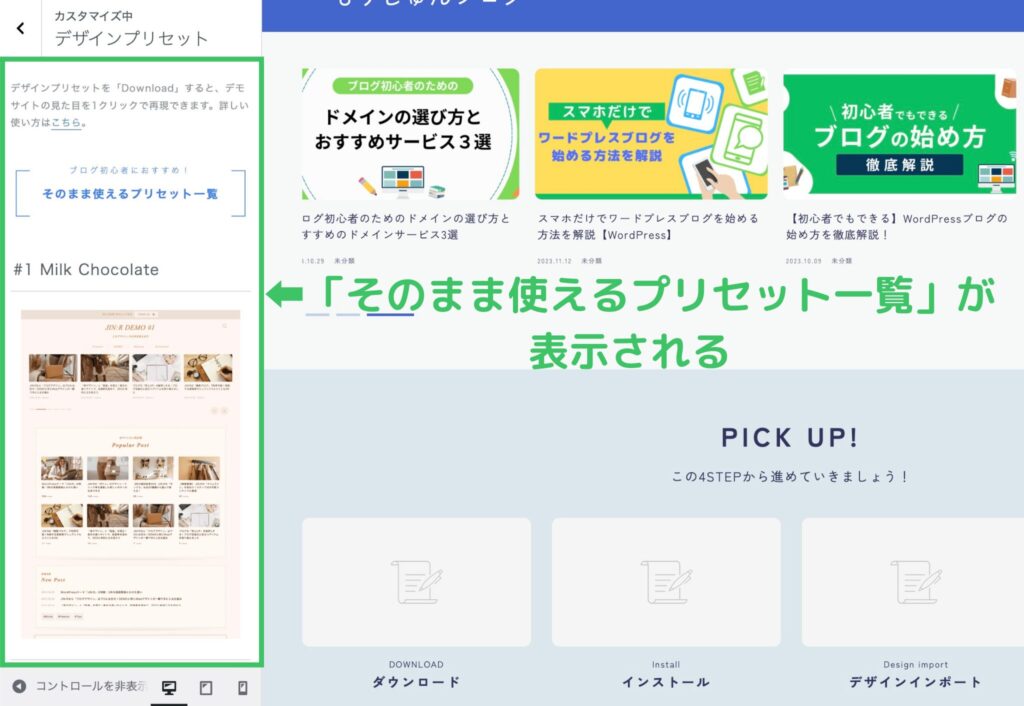
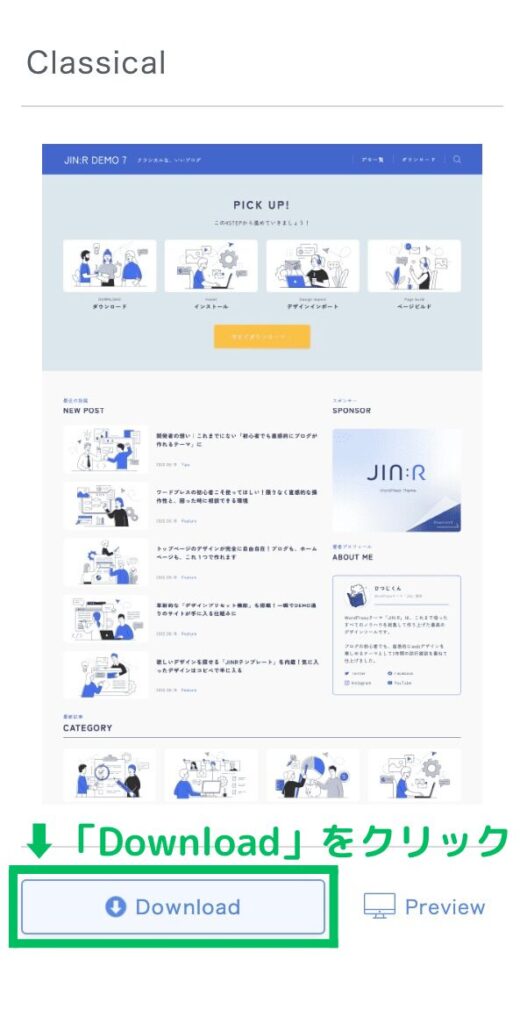
JIN:Rの着せ替え機能を使おう
JIN:Rの着せ替え機能の使い方を解説していきます。





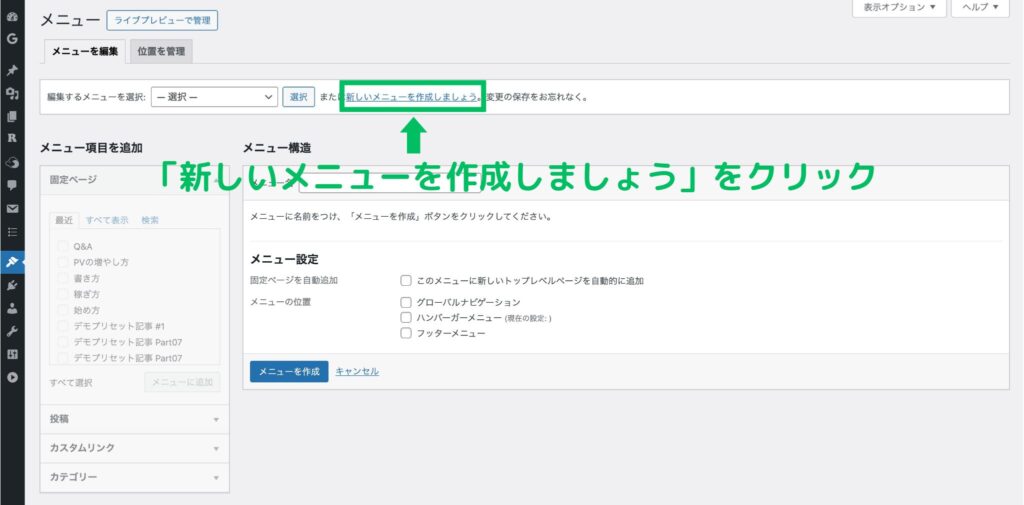
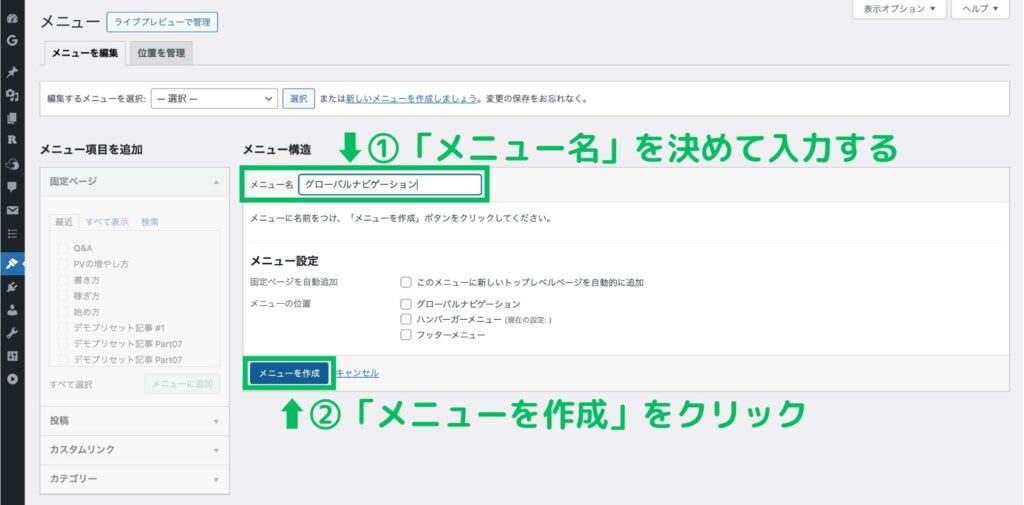
メニューを作成する
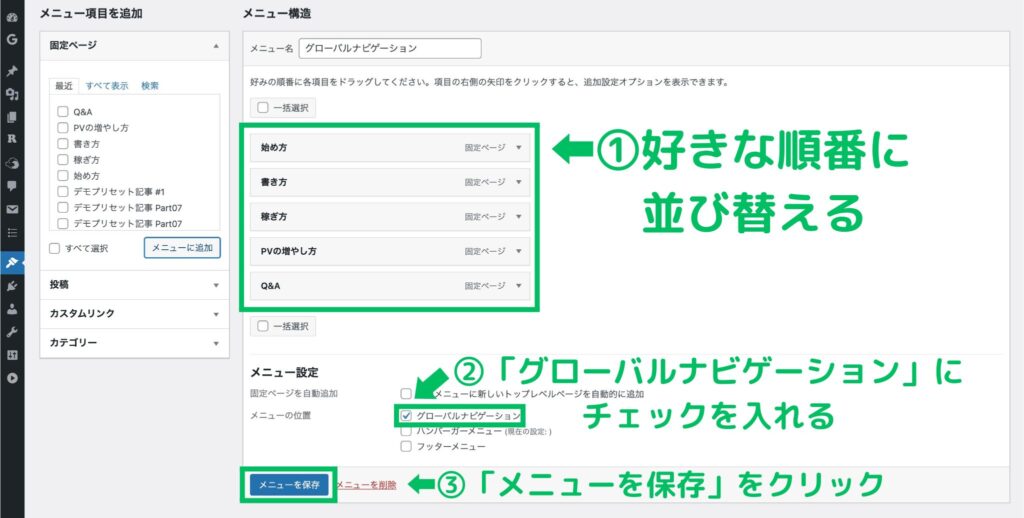
メニューの作成方法を解説していきます。




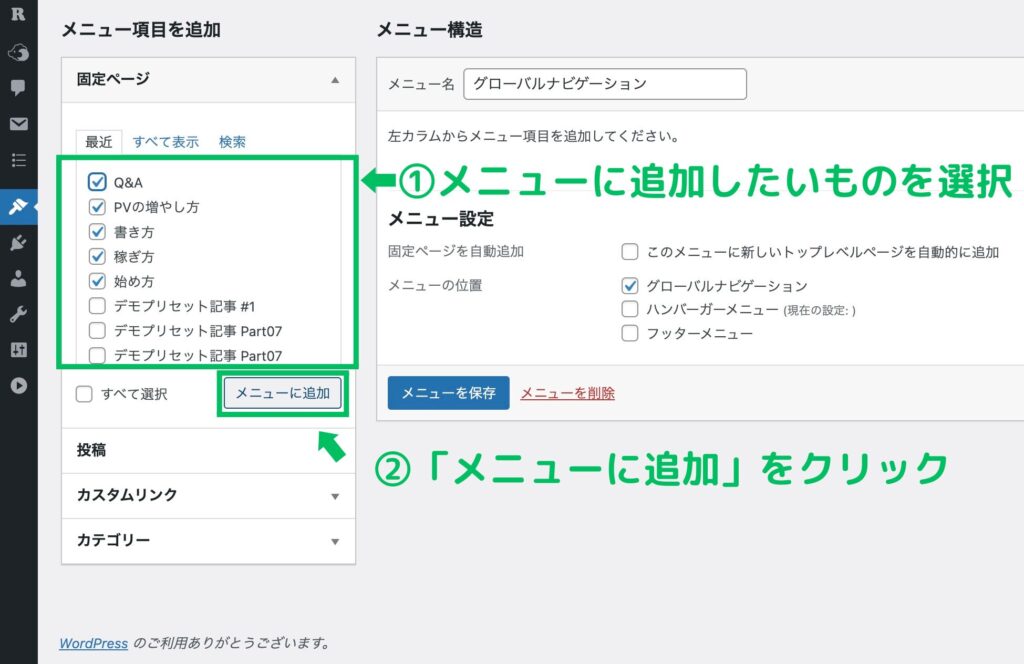
固定ページ
投稿
カスタムリンク
カテゴリー
から自由に追加できます。

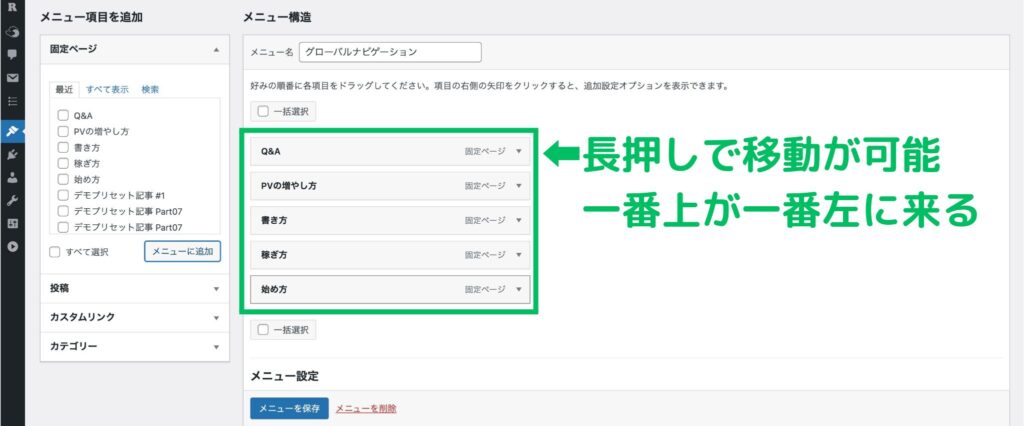
メニューは上記の画像のように長押しすることで順番の変更が可能です。
(一番上が左に、一番下が右にくる)


ちなみに

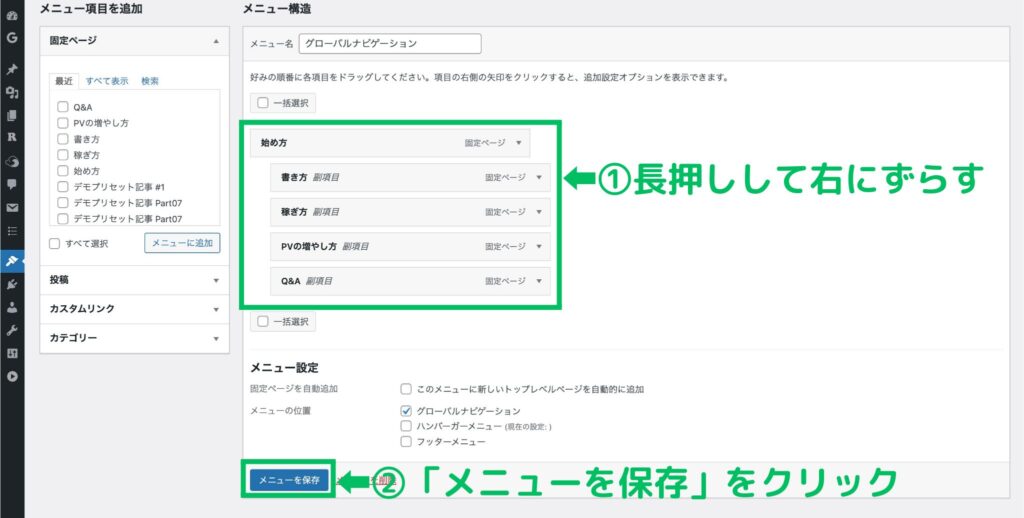
上記の画像のように長押しして右にずらすことで、階層にすることもできます。

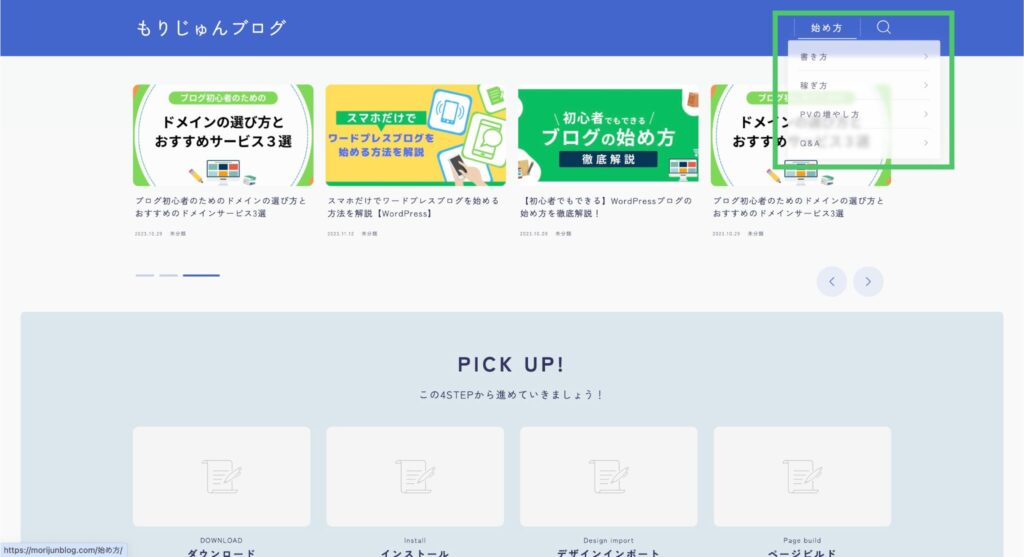
サイトにアクセスして確認してみると、上記の画像のように階層のメニューができていると思います。

さまざまなカスタマイズを試して、しっくりするメニューを見つけてくださいね
ピックアップコンテンツを作ろう
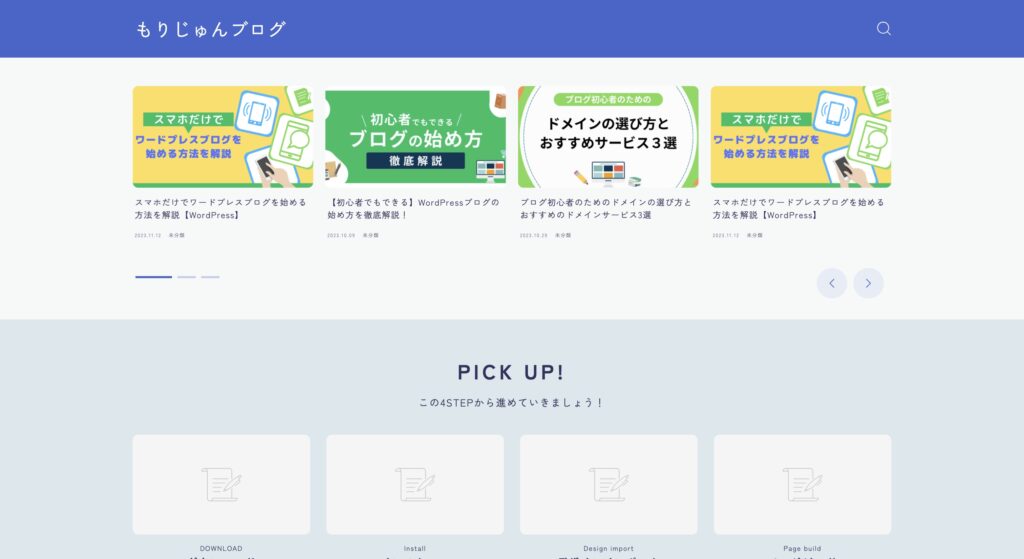
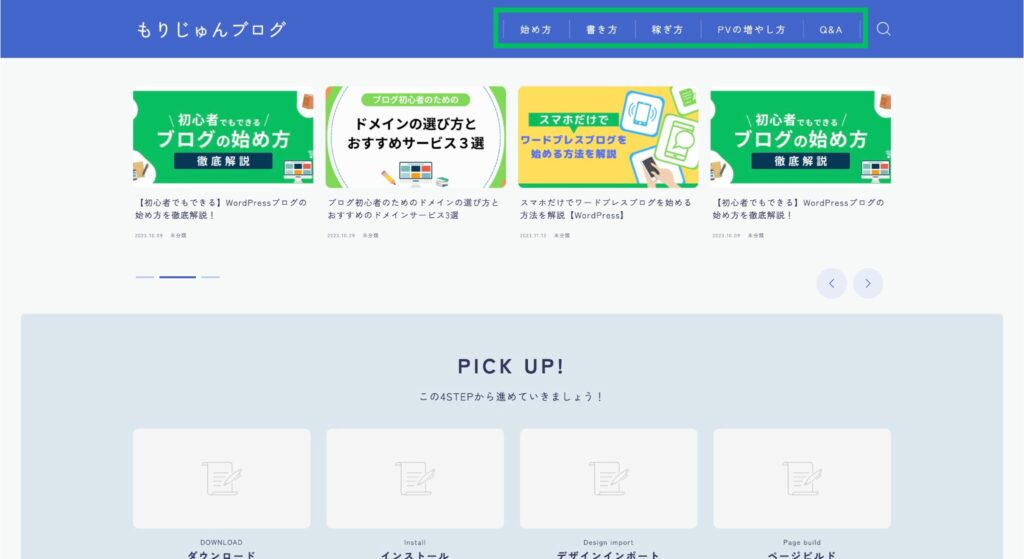
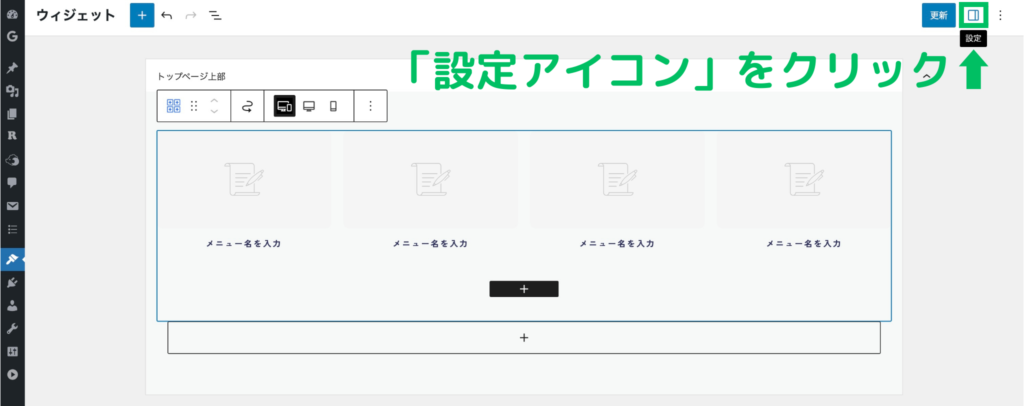
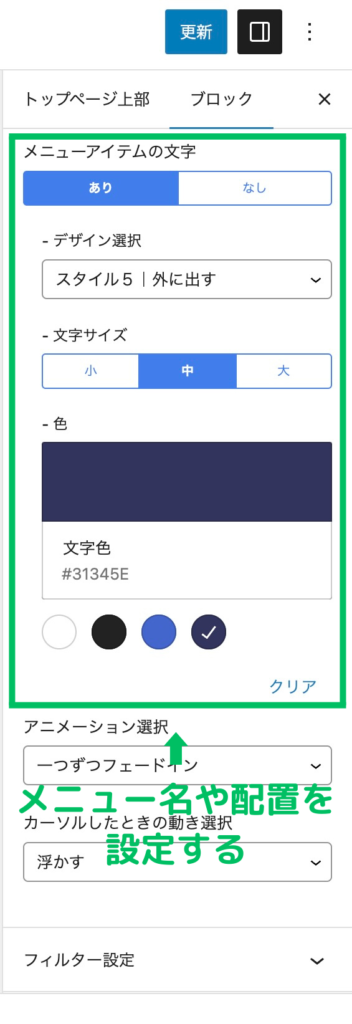
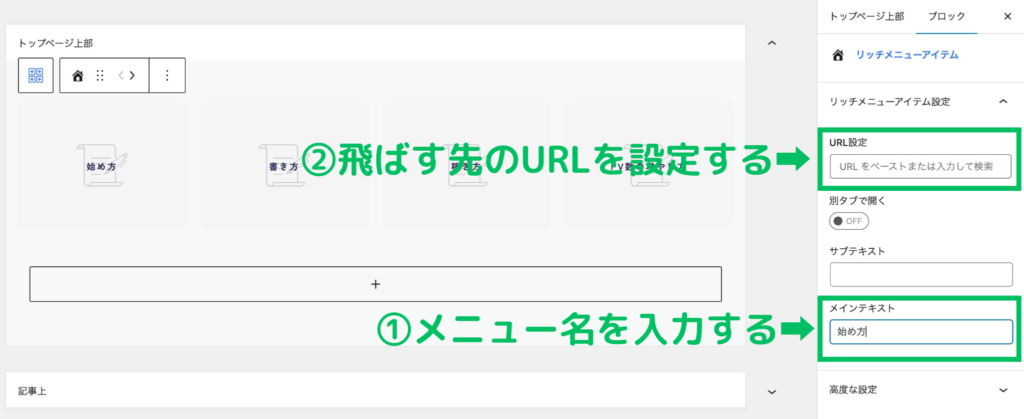
ここでは、プリセットにもある上記の画像のような「ピックアップコンテンツ」の作り方を解説します。










今回は、上記の画像の左上の画像を選択しました。


いろいろな機能を利用して、おしゃれなメニューを作ってみましょう。
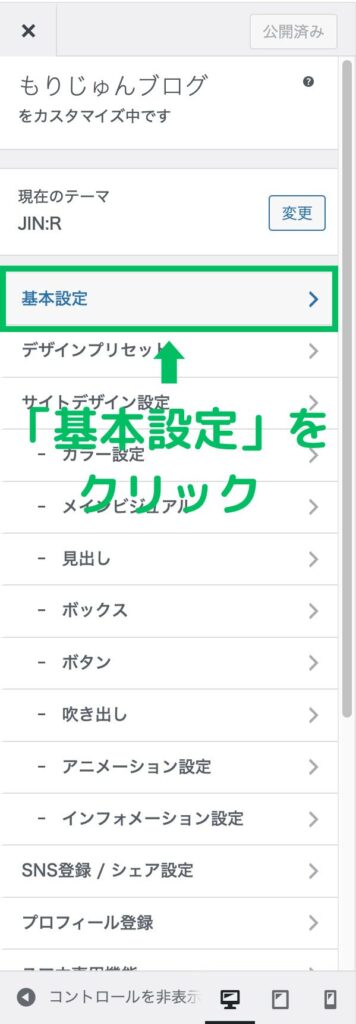
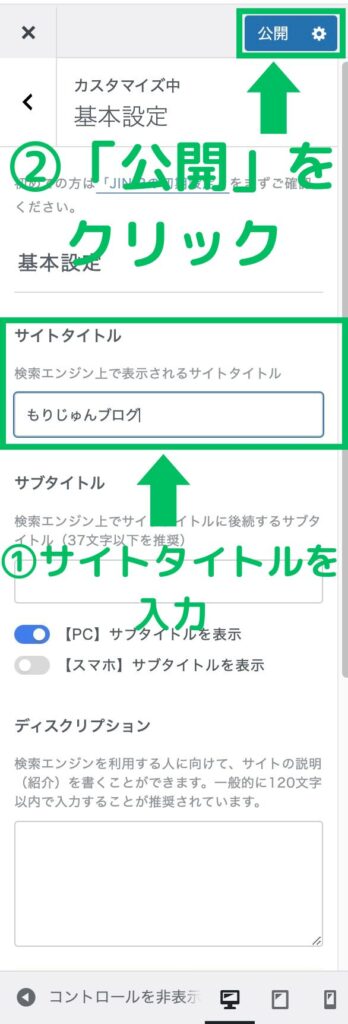
サイトのタイトルを変える
サイトタイトルの変更方法を解説していきます。



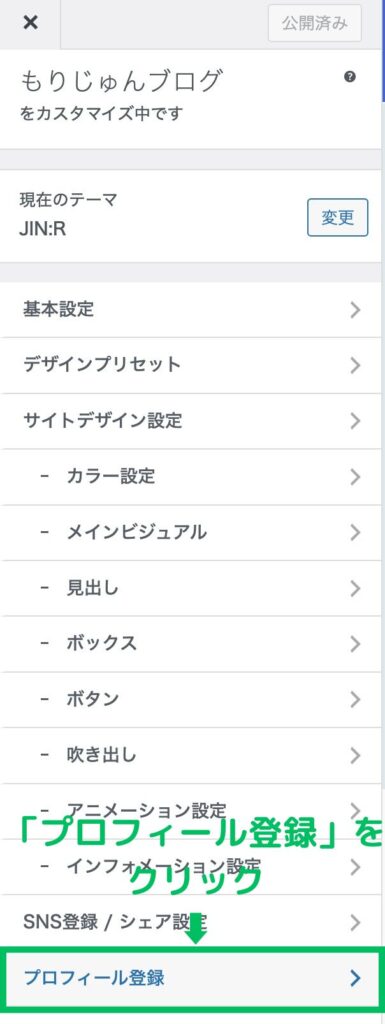
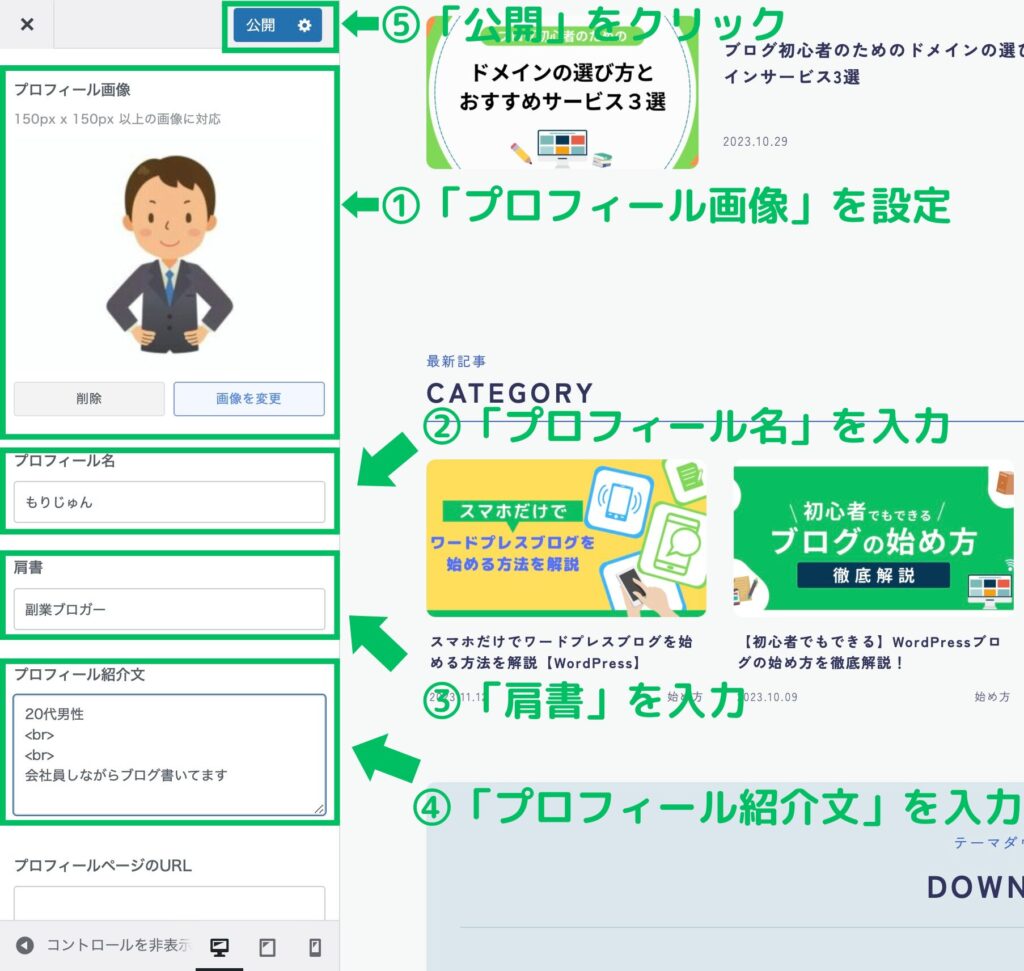
プロフィールの設定をする
プロフィールを設定方法を解説していきます。



①プロフィール画像
②プロフィール名
③肩書
④プロフィール紹介文
以上の設定ができたら「公開」をクリックして完了です。

SNSボタンを設定する
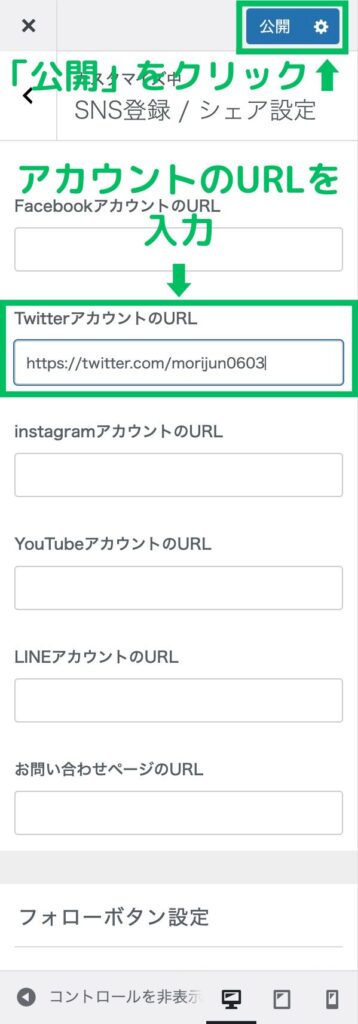
SNSボタンの設定方法を解説していきます。



・FacebookアカウントのURL
・TwitterアカウントのURL
・InstagramアカウントのURL
・YouTubeアカウントのURL
・LINEアカウントのURL
・お問い合わせページのURL
以上の6つの設定をすることができます。

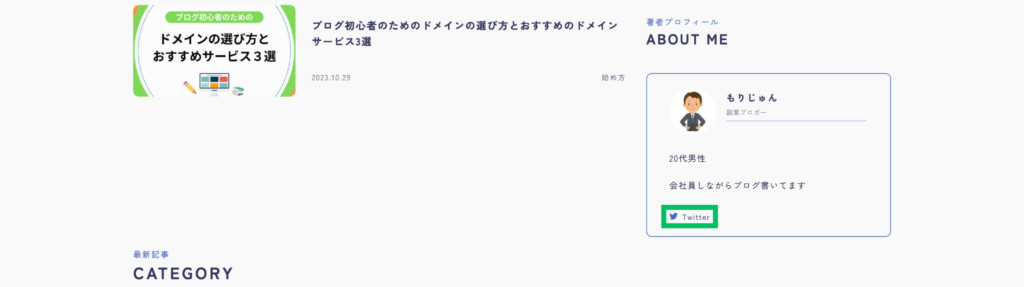
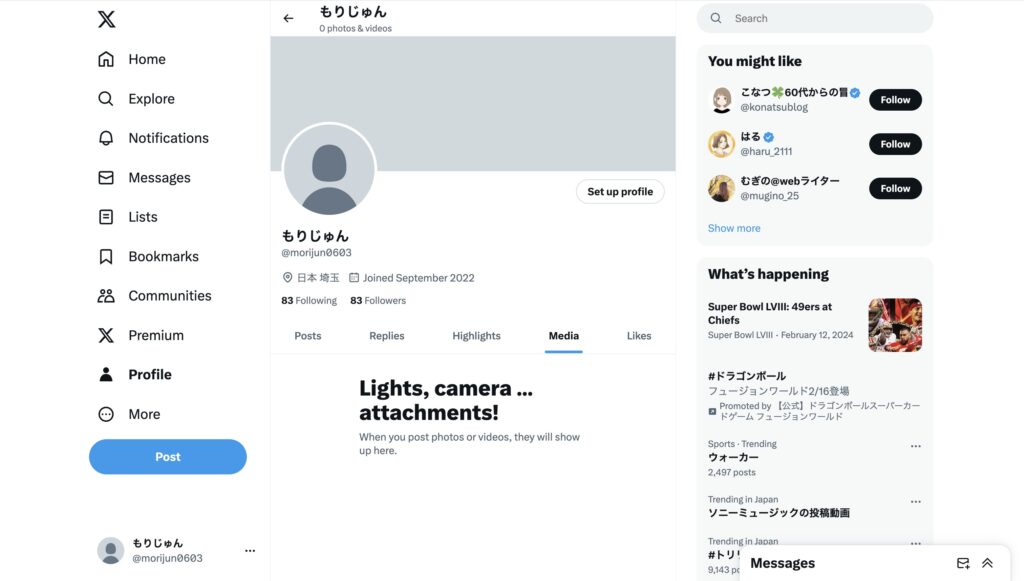
「Twitter」をクリックしてみます。

以上のように、僕のプロフィールに飛ぶことができました。
まとめ:オシャレにカスタマイズして、ブログ、サイト運営を楽しもう!
今回は
以上の6つの項目について解説させていただきました。
「JIN:R」を使えば簡単にデザインをよくすることができます。
この記事をしっかり読んで、ぜひ自分好みにカスタマイズしてみてください。
WordPressブログの始め方記事に戻る方はこちらから飛べます。