【初心者必見】WordPressブログへのサーチコンソール設定方法をわかりやすく解説
こんにちは、もりじゅんです!
今回は、検索キーワードやサイトの分析に必須のツールである
Googleサーチコンソールの設定方法について解説していきます。
苦手な方でも迷わずできるように一つ一つの手順をわかりやすく解説しているので安心してください!
サーチコンソールはブログを運営していく上で重要なツールとなるので、できるだけ早めに設定を終わらせておくことをおすすめします!
今回は設定方法のみの解説となりますが
「サーチコンソールの使い方を知りたい!」という方は
こちらの記事を参考にしてください。
あわせて読みたい
Googleサーチコンソールの使い方
サーチコンソールの設定方法
サーチコンソールの設定方法を解説していきます。
1つずつ解説していきます。
1.Googleアカウントを作成する
Googleアカウントにログインします。
すでにGoogleアカウントをお持ちの方は「サーチコンソールに登録する」まで飛ばして大丈夫です。
Googleアカウントをお持ちでない方は、ここで作成します。

姓は省略でもOKです。


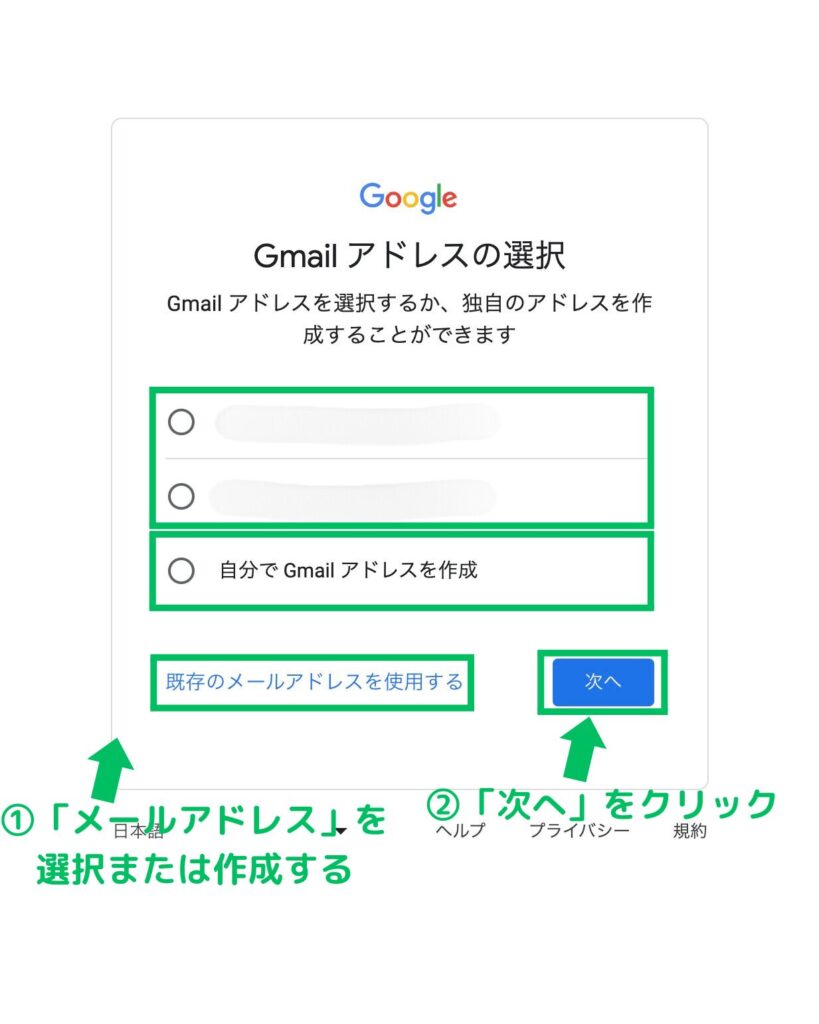
このメールアドレスはGoogleサーチコンソールで使用します。
Googleから提案されたメールアドレスでも、ご自分で決めたメールアドレスでも、どちらでもOKです。

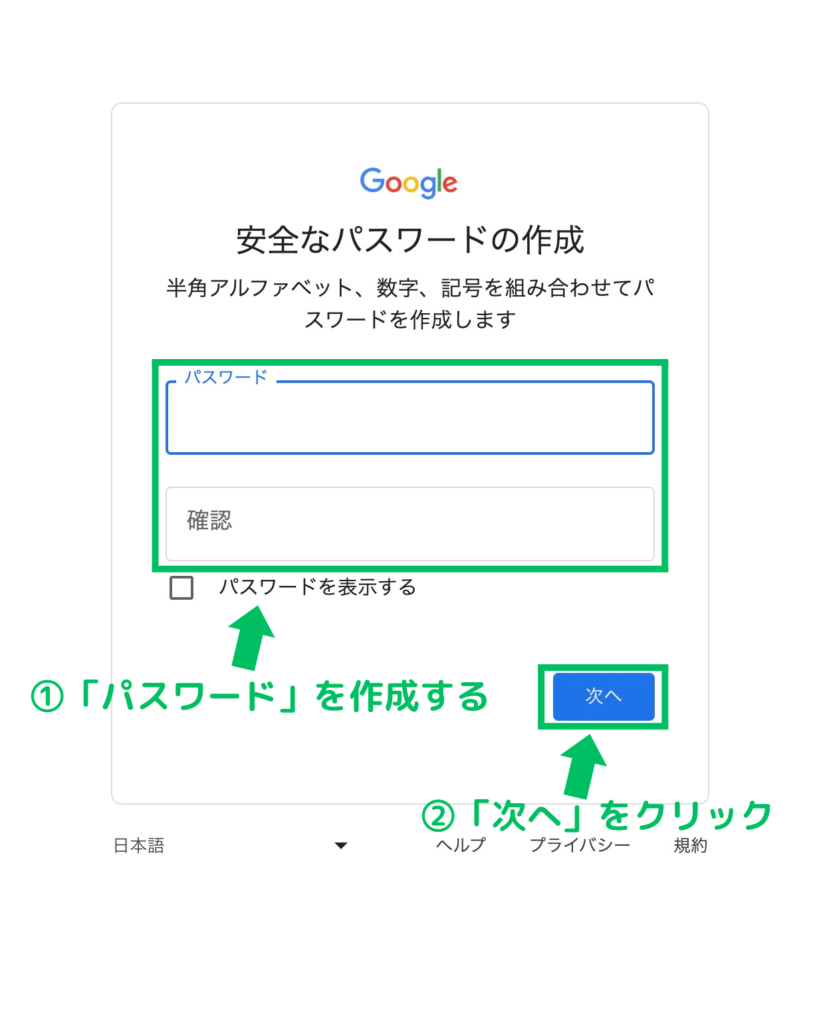
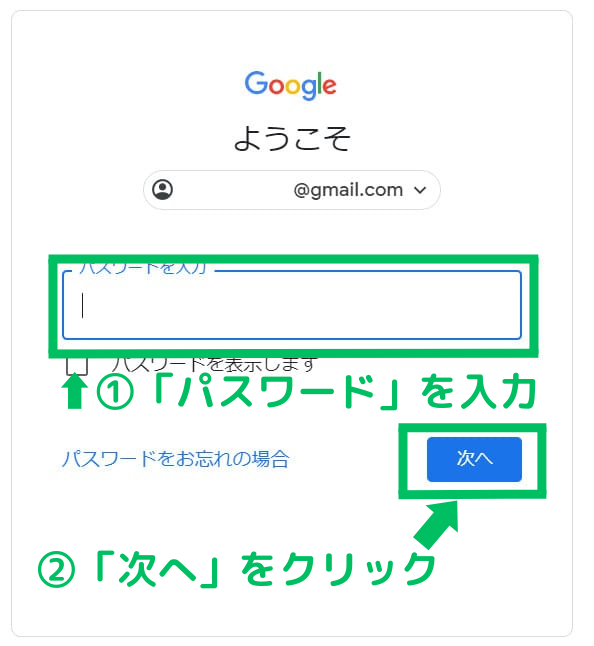
このパスワードはGoogleアカウントにログインする際に必要になるため、忘れないようにメモをしておきましょう。

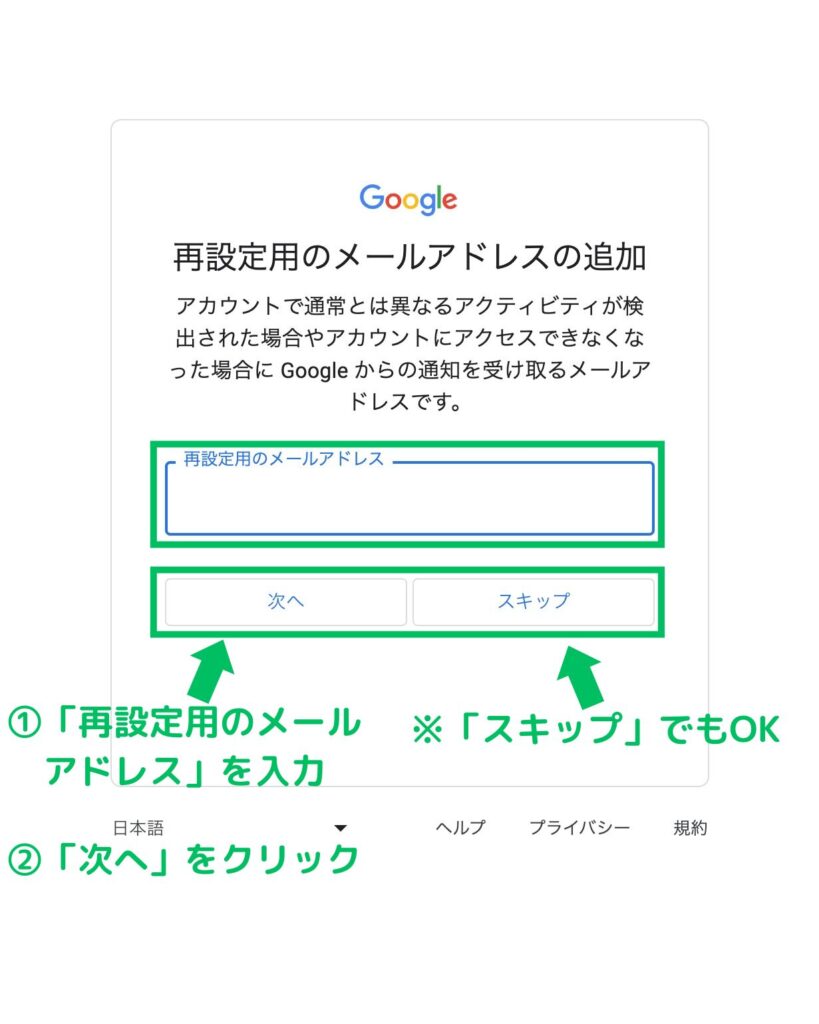
万が一ログインができなくなってしまった場合にメールアドレスと電話番号を追加で設定できます。
スキップでもOKですが、私はこれに助けられた経験があるので、できればここで設定しておくことをおすすめします笑



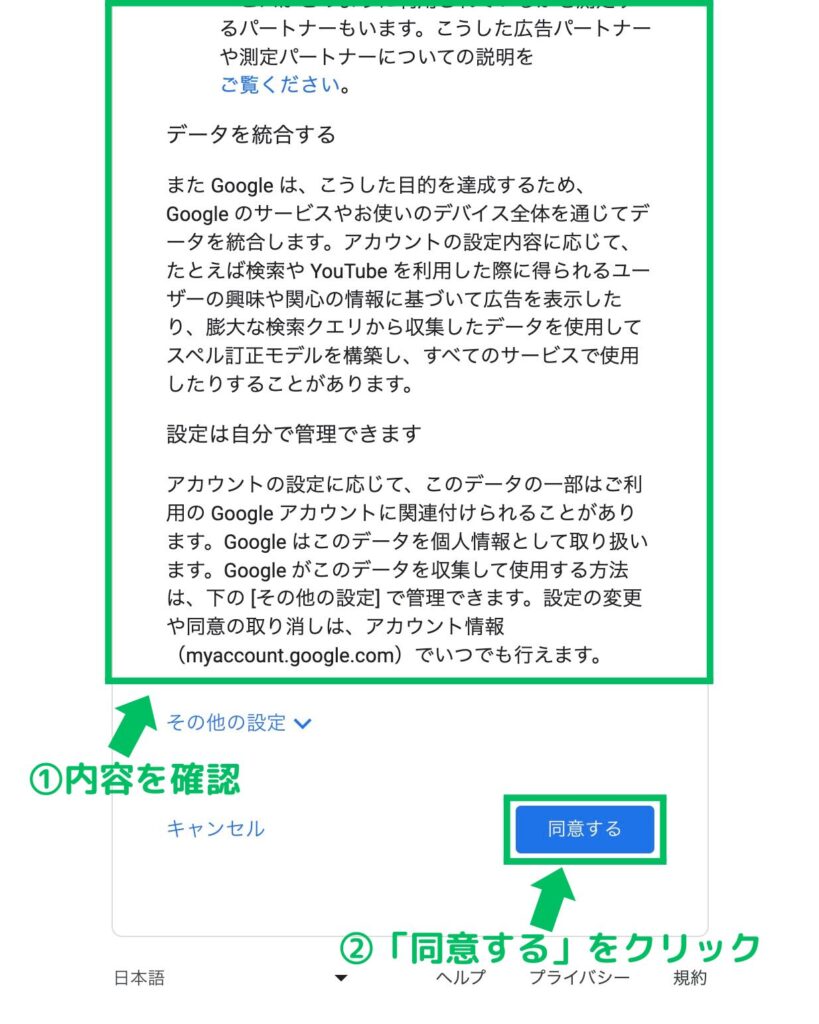
以上で、Googleアカウントの作成は完了です。
2.サーチコンソールに登録する
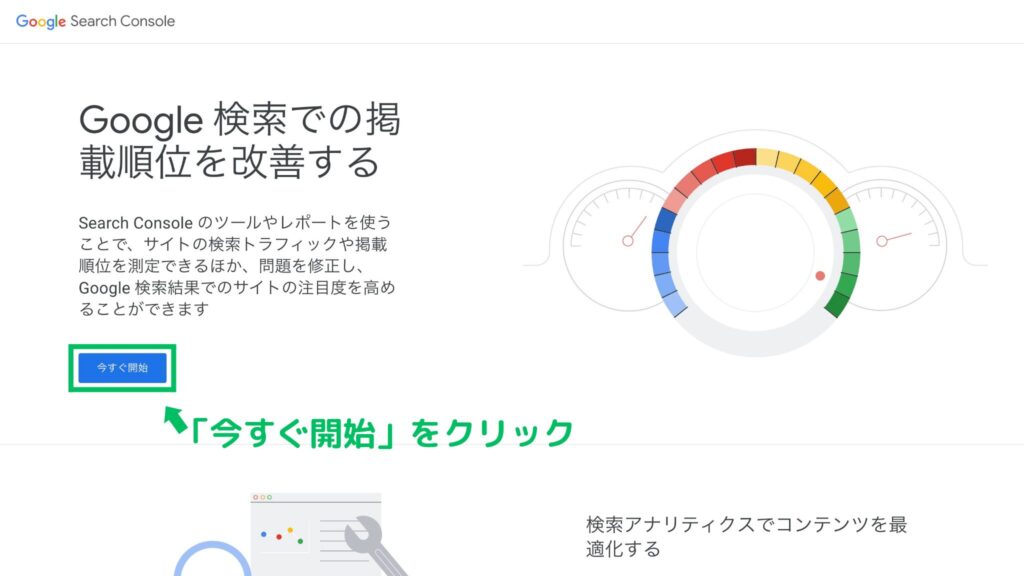
サーチコンソールの登録方法について解説していきます。



以上でサーチコンソールのログインは完了となります。
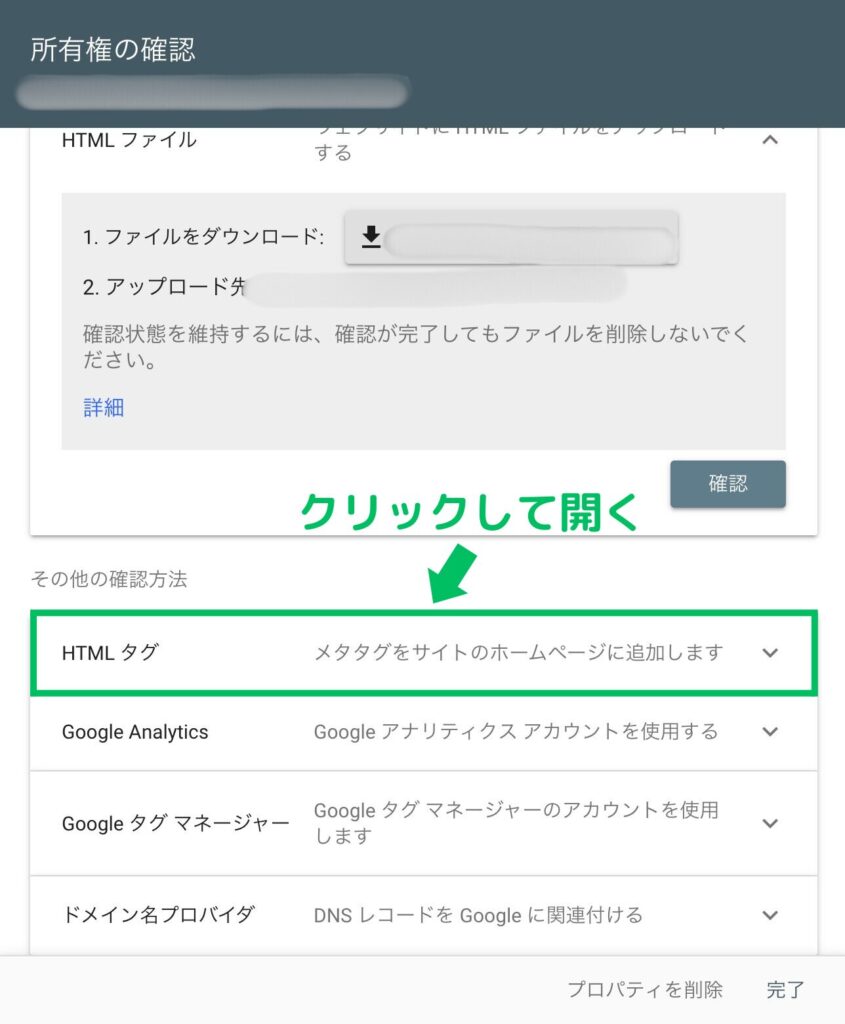
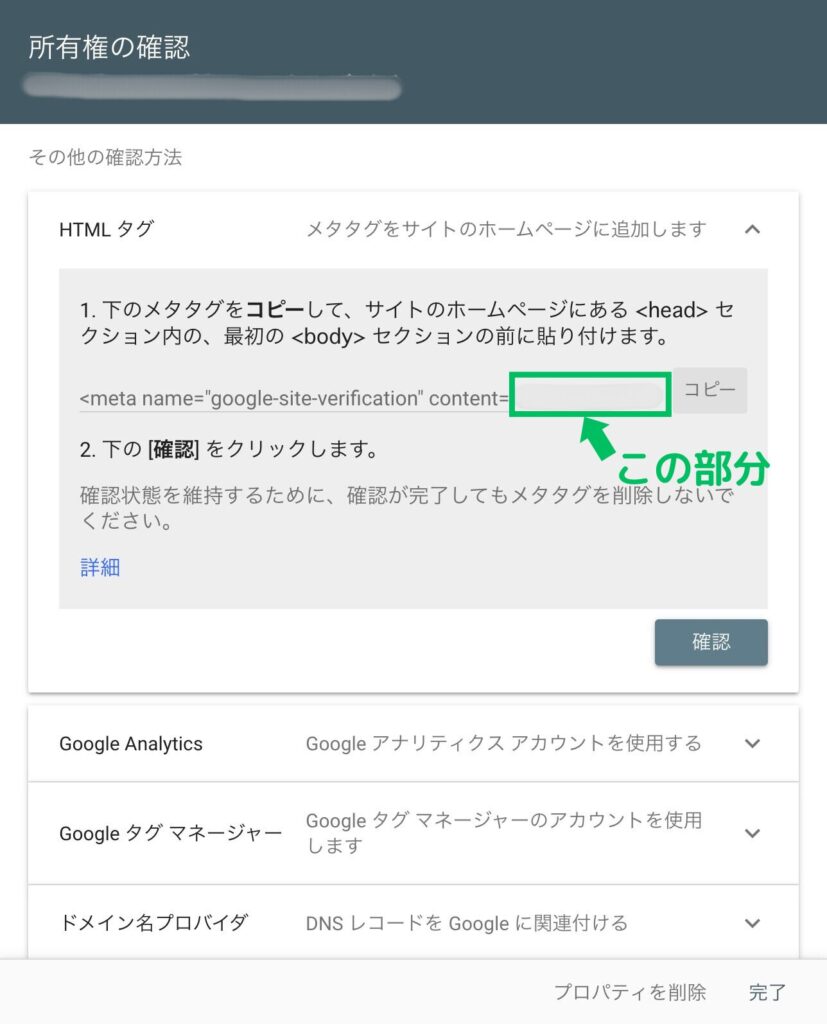
3.サーチコンソールでメタタグを取得する
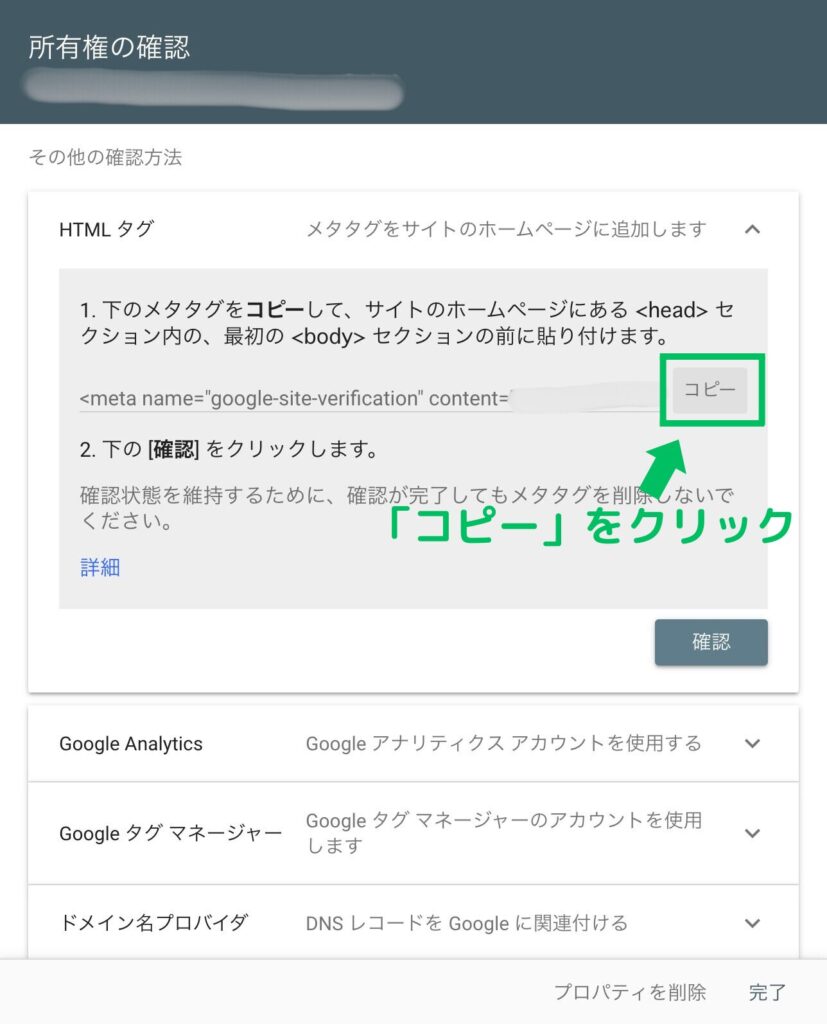
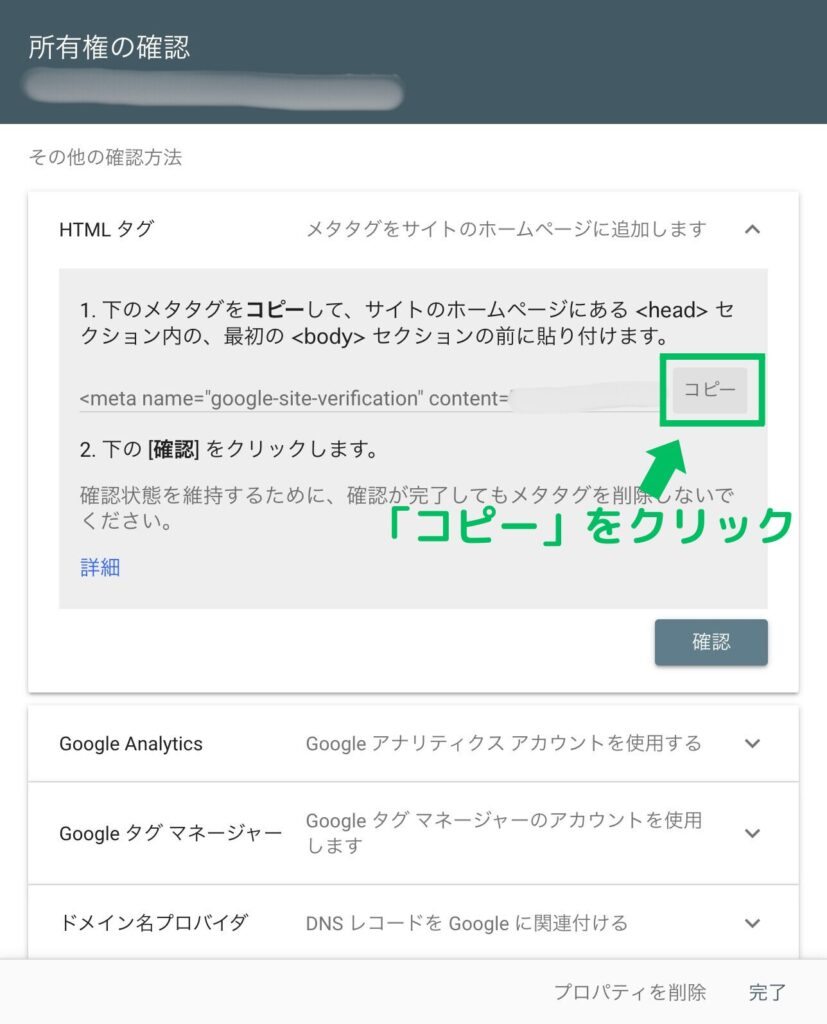
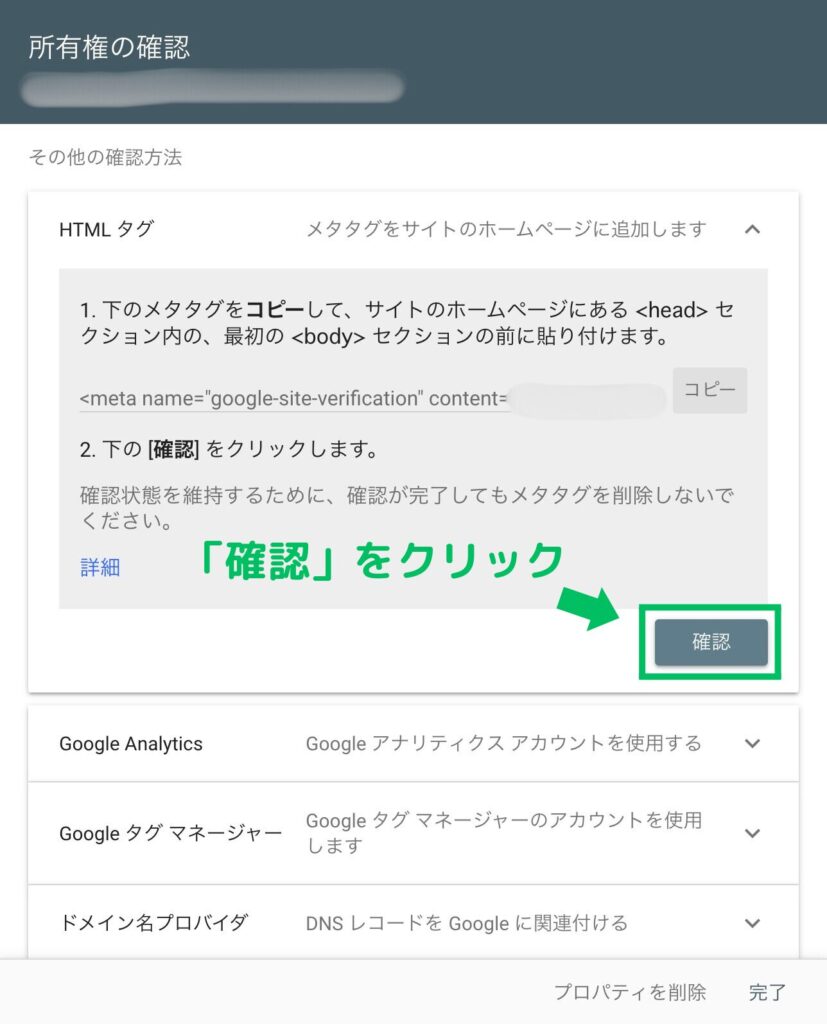
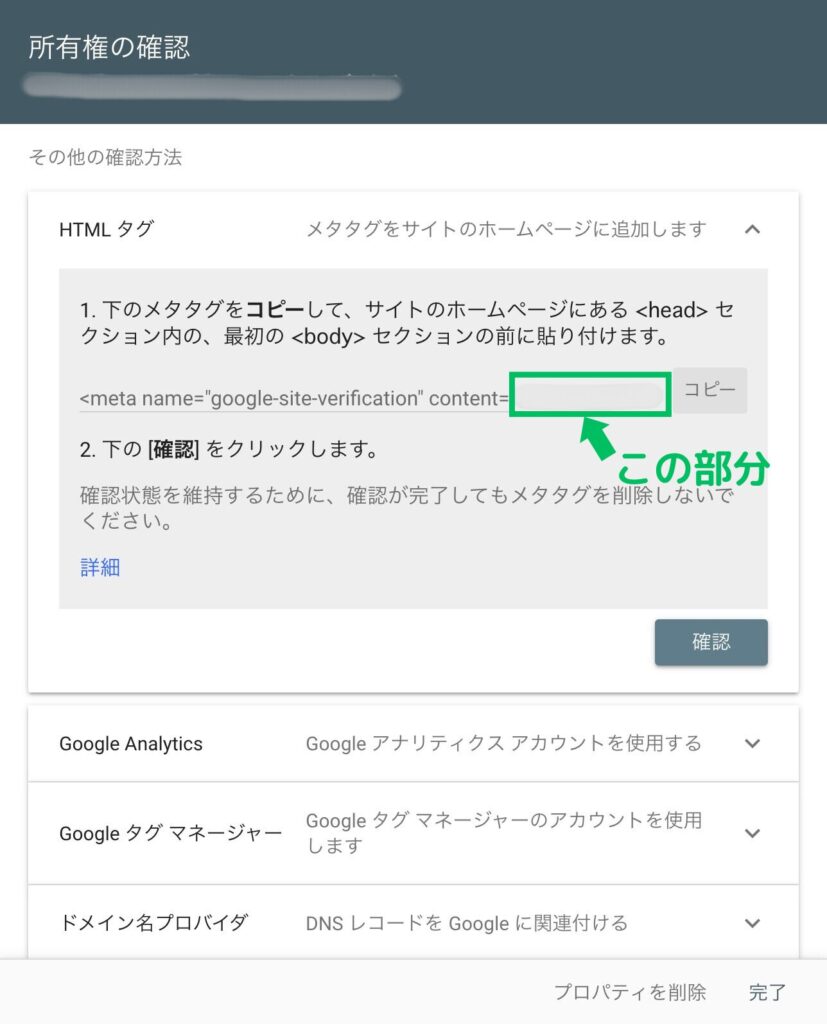
WordPressに設置する「メタタグ」と呼ばれるコードの取得方法について解説していきます。

①右側の「URLプレフィックス」の方に、サーチコンソールに登録したいサイトの URLを入力します。
②「続行」をクリックします。


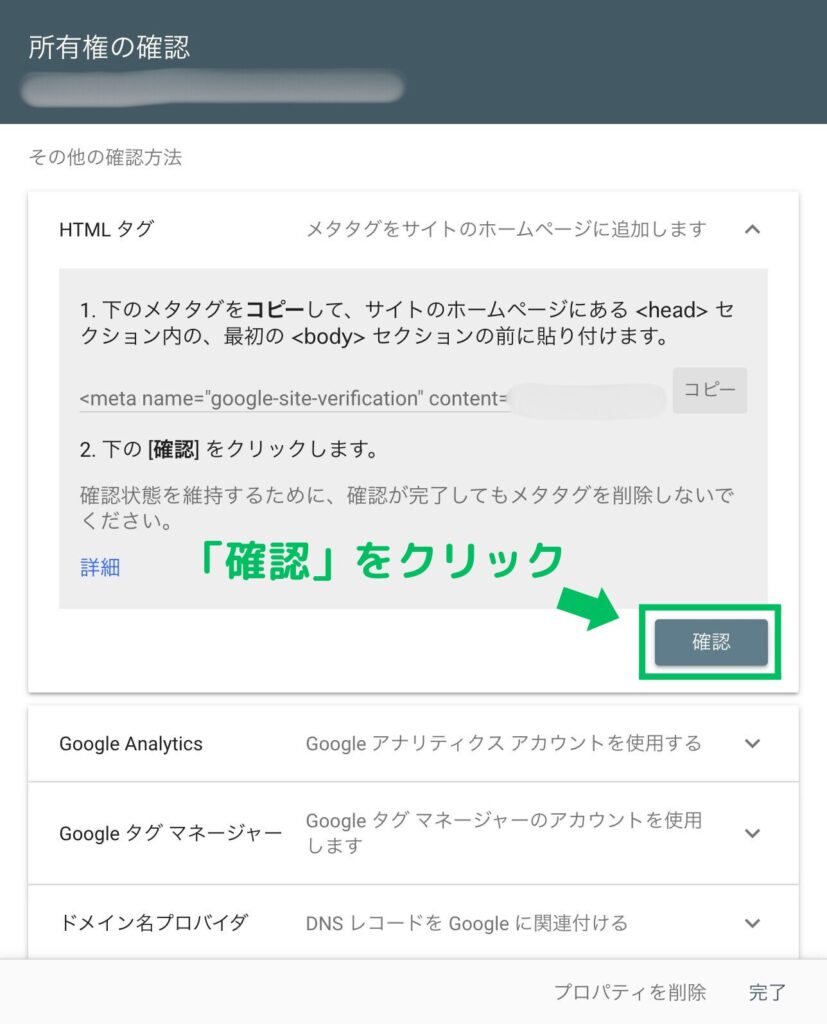
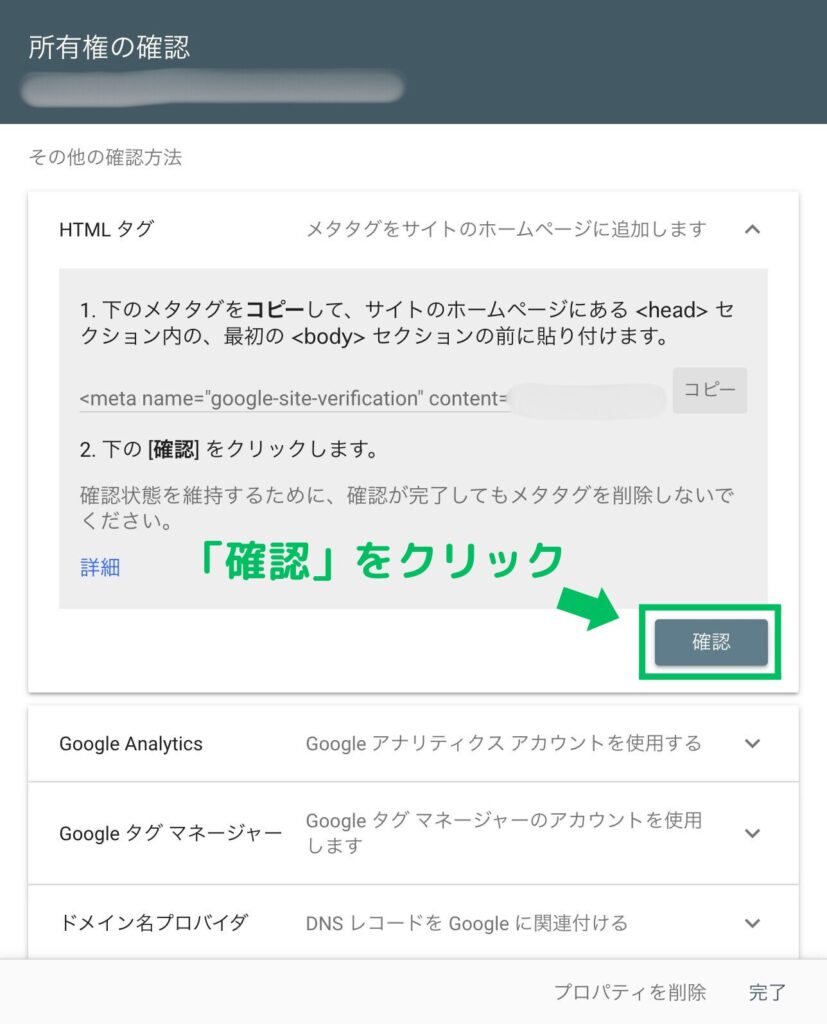
※このコードをこの後WordPressに設置して、その後に「確認」をクリックするので、今はまだクリックしないでくださいね。
また、WordPressにコードを設置した後にこの画面に戻ってくるので、開きっぱなしにしておいてください。
もし閉じてしまった場合は、もう一度アクセスしましょう。
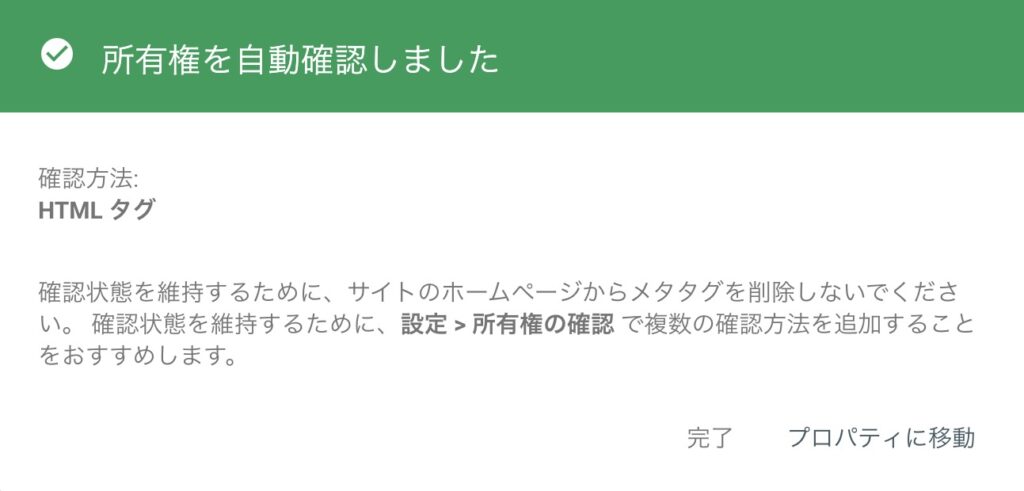
以上でメタタグの取得は完了です。
4.WordPressに設定する
ここから、コピーしたコード(メタタグ)をWordPressに設置する方法を解説していきます。
今回は、僕が実際に設定した経験がある
以上の3つのサーチコンソールの設定方法について解説していきます。
JIN:Rを使ったサーチコンソールの設定方法
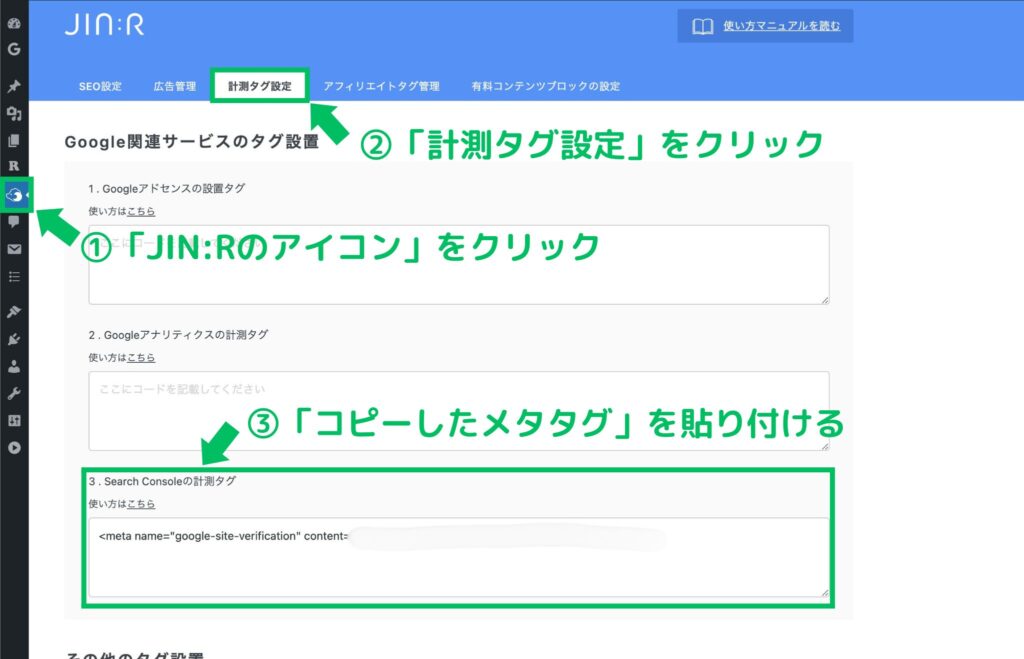
JIN:Rのサーチコンソールの設定方法を解説していきます。

②「計測タグ設定」をクリック
③「3.Search Consoleの計測タグ」にコピーしたメタタグを貼り付ける
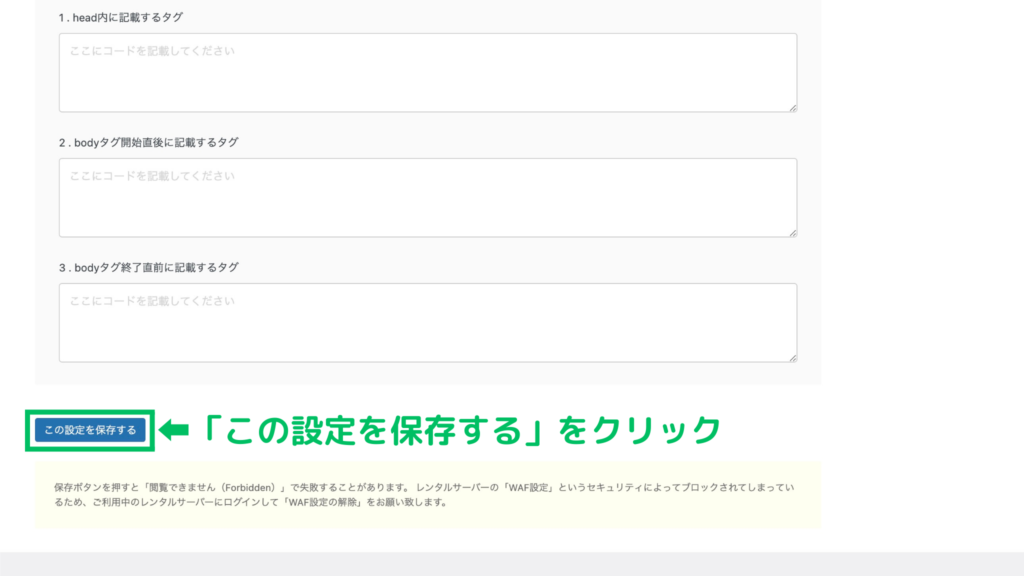
④「この設定を保存する」をクリック




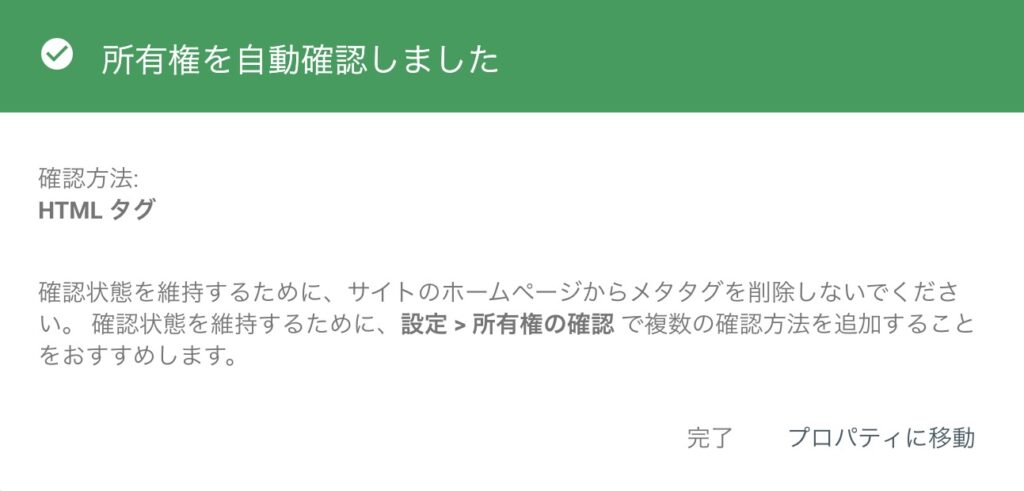
以上でJIN:Rを使ったサーチコンソールの設定は完了です。
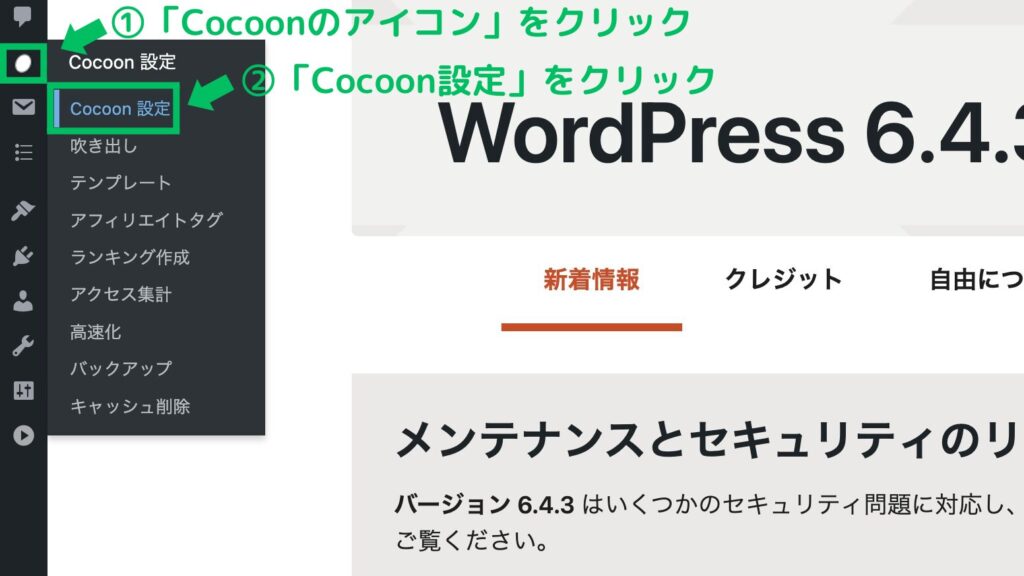
Cocoonを使ったサーチコンソールの設定方法
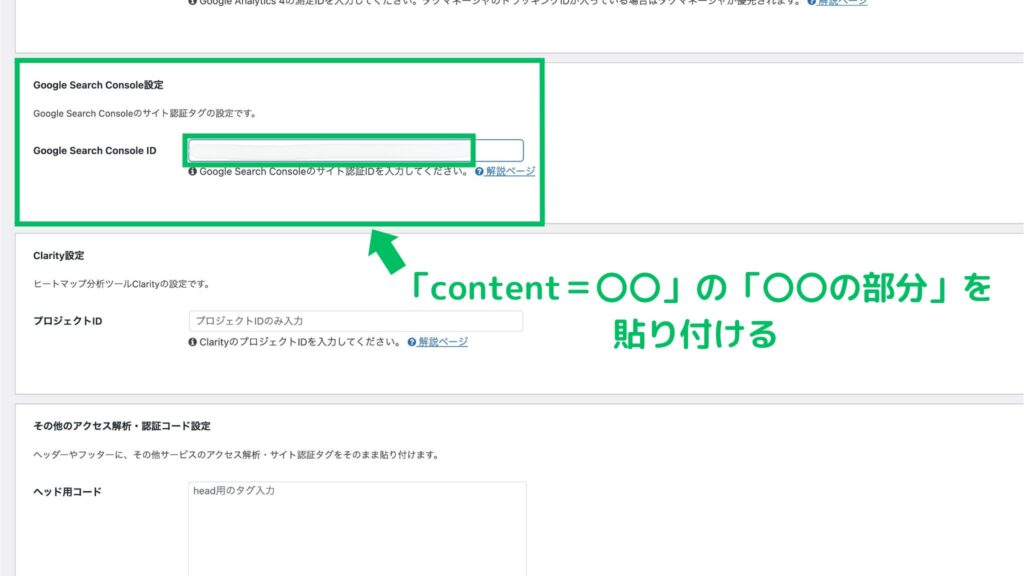
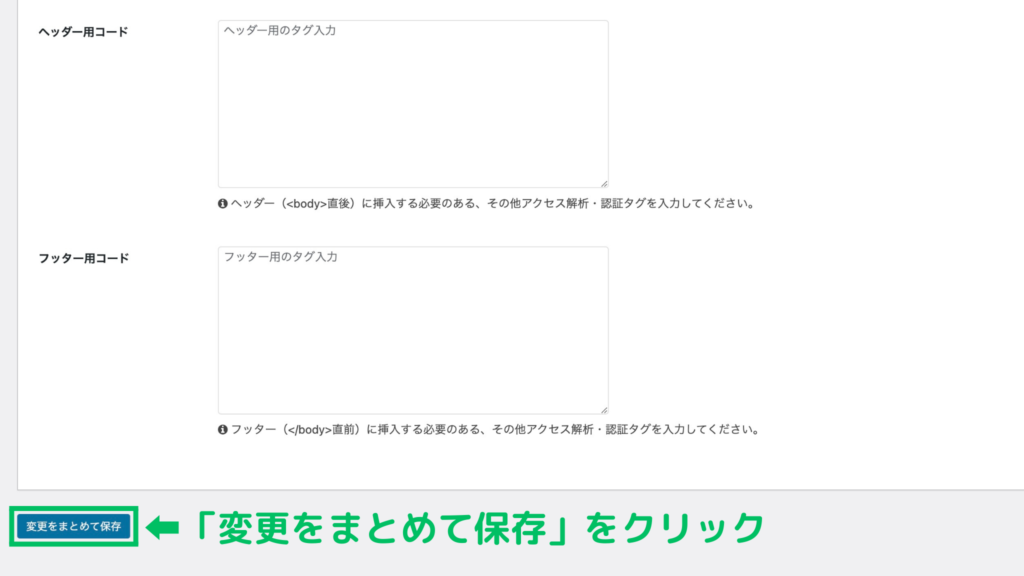
Cocoonを使ったサーチコンソールの設定方法を解説していきます。







以上でCocoonを使ったサーチコンソールの設定は完了です。
All in One SEOを使ったサーチコンソール設定方法
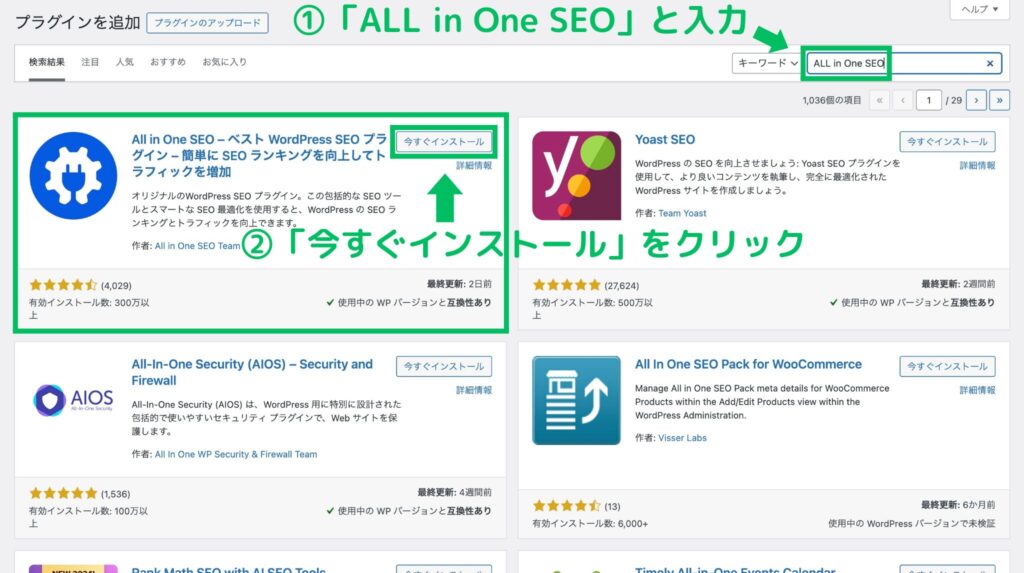
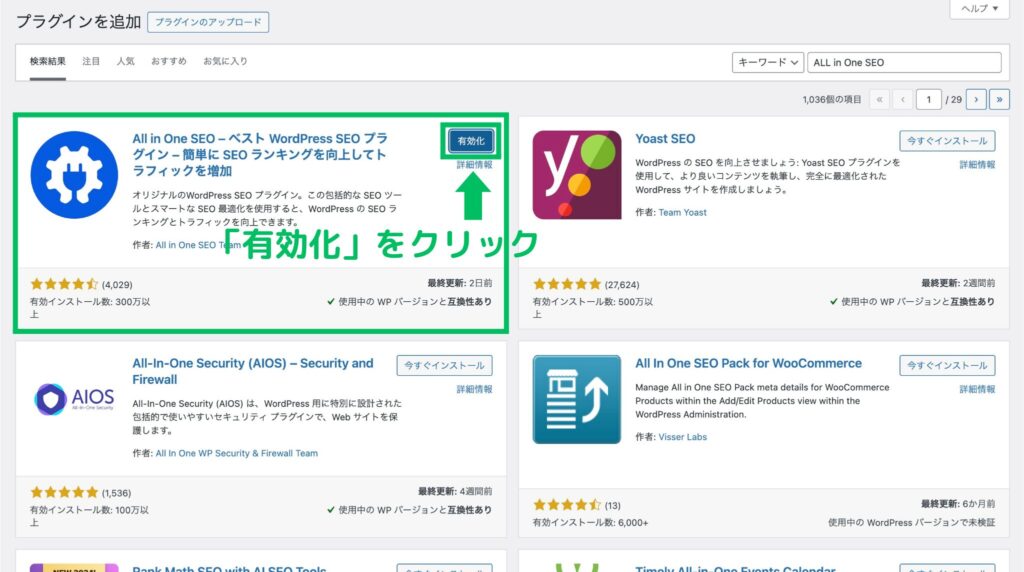
All in One SEOを使ったサーチコンソールの設定方法を解説していきます。





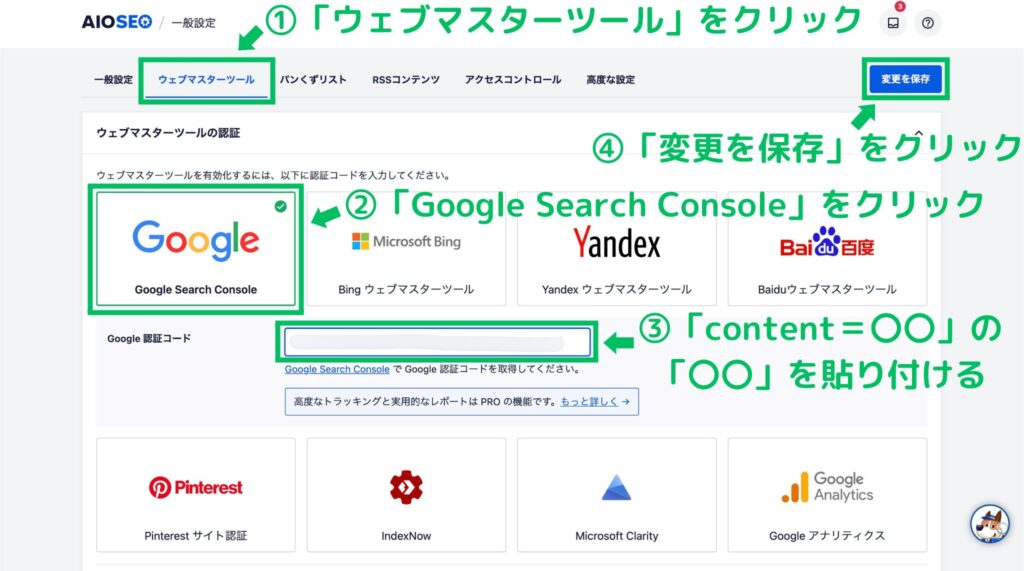
①「ウェブマスターツール」をクリック
②「Google Search Console」をクリック
③「Google認証コード」にコピーした「content=〇〇」の「〇〇」を貼り付ける
④「変更を保存」をクリック



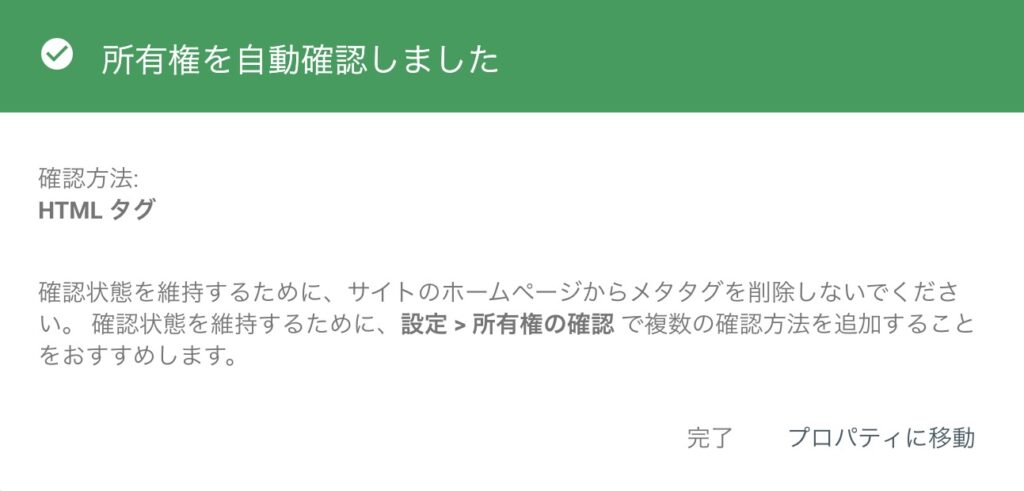
以上でAll in One SEOを使ったサーチコンソールの設定は完了です。
サーチコンソールをブログ運営に活用しよう
以上でサーチコンソールの設定方法の解説を終わります。
サーチコンソールはブログを運営していく上で必須のツールなので早めに設定しておきましょう。
分析を繰り返して、少しずつ良いサイトを作っていきましょう。
今回は設定方法のみの解説でしたが、以下の記事でサーチコンソールの使い方を詳しく解説しているので参考にしてください。
あわせて読みたい
サーチコンソールの使い方
今回は以上となります。
最後まで読んでいただきありがとうございました!