無料テーマ「Cocoon」を使ってブログをカスタマイズする方法をわかりやすく解説!
こんにちは、もりじゅんです!
無料のWordPressテーマ「Cocoon」を使ってブログをおしゃれにカスタマイズする方法を
画像を用いてわかりやすく丁寧に解説していきます。
Cocoonとは?

Cocoonは無料でありながら
・サイトの表示スピードの高速化
・スマホでも見やすい
・SEO対策
などに最適化されていて、ブログを運営していく上で欠かせない機能を多く兼ね備えているWordPressテーマです。
デザインがとてもシンプルなため、WordPress初心者でも扱いやすいのも魅力ですね。
Cocoonを使うメリット6つ
ここでは「Cocoon」を使うメリットを解説していきます。
1つずつ解説していきます
1.初心者でも使いやすいシンプルなデザイン
Cocoonは全体的に白でデザインされたテーマで、シンプルであることが特徴です。
デザインにクセがないため、初心者の方でも見やすい記事を作れます。
・ボックス
・吹き出し
など、ブログ運営で重宝する機能も多い点も良いですね。
2.ページ表示の高速化の設定が可能
サイトの表示スピードの速さは、ブログ運営において重要です。
サイトを訪れた読者にストレスを与えないだけでなく、Googleが重要視している項目の一つでもあります。
Cocoonはプラグインを導入しなくても、高速化の設定が可能です。
記事作成に便利な機能が多いだけでなく、サイトの表示スピードの速さもCocoonの強みです。

無料のテーマでこれほどの表示スピードの速さは驚きです!
3.収益化に必要な機能が多い
Cocoonには、ブログを収益化する上で必要な機能が多く備わっています。
特に、簡単に広告を貼れる仕組みに注目です。
例を上げると、クリック型報酬の「Googleアドセンス」では、コードを貼り付けるだけで記事にアドセンス広告を付けられます。
詳しいことは、下記のリンクから「広告(AdSense)を手っ取り早く設定する方法」を参考にしてください。
また、楽天やAmazonの商品リンクの作成も簡単にできます。
有料テーマでもデフォルトでこの機能を備えているものはほとんどない中で、無料テーマで備えているのは驚きですね。
これだけでなく、読者の目に留まりやすくアフィリエイトでは欠かせない「ボタン」リンクや、記事の装飾をする際に重宝する「吹き出し」などの機能も備えています。
以上のように、ブログを収益化していく上で必要な機能を多く備えているのがCocoonなのです。
4.カスタマイズが簡単
Cocoonには「スキン」という機能があります。
色やレイアウトのパターンがテンプレート化されていることで、選択するだけで一瞬にして反映できる機能です。
例えば、初期は白を基調としたデザインでしたが、黒や青を基調としたデザインに変更することでサイトの雰囲気をガラッと変えることができます。
スキンは100種類以上あるので、自分のサイトに合うデザインが見つかると思います!
サイトのカスタマイズが苦手な方でも、簡単におしゃれなサイトを作れるのは良いですね!
5.PCとスマホ関係なく見やすいサイトが作れる
Cocoonはレスポンシブ対応をしているため、パソコンで見られる画面とスマートフォンで見られる画面が一致するように作られています。
これによって、パソコンとスマートフォン関係なく見やすいサイトを作成できます。
以前はパソコンで見るユーザーが主流でしたが、現在は8割近くのユーザーがスマートフォンから見ているため、どちらにも対応できるこの機能は重要ですね。
6.これだけ機能がありながら無料で使える
ここまで多くの魅力をお伝えしてきましたが、これだけの機能が備わっているにも関わらず無料で使用できます。
有料テーマに匹敵するほど機能が揃っているため、ブログ中級者の方でもCocoonを使い続けている方も多いです。
ブログを始めたが有料テーマを買うのは躊躇っている方や、費用をかけたくない方には最適なWordPressテーマです。
Cocoonはどんな人におすすめ?
ここでは、Cocoonはどんな人におすすめかを解説していきます。
1つずつ解説していきます。
ブログを始めたばかりの初心者
ブログを始めたばかりの初心者の方にCocoonはおすすめです。
有料テーマの値段は1万円以上します。
ブログを始めたてで継続していけるかわからない段階で買うのは勇気が必要ですよね。
しかし、Cocoonは無料なので仮にブログを継続できずに辞めてしまったとしても、金銭的なダメージはゼロです。
多くの機能も備わっているため、ブログ初心者の方でも安心して使えます。
今後有料テーマを購入するか悩んでいる方も、とりあえず今はCocoonにしておけば間違いありません。
ブログに費用をかけたくない人
Cocoonは「本気でサイトを運営したいけど、費用をかけたくない」という方にもおすすめです。
有料テーマ級の機能性、100種類以上のスキンを使ってカスタマイズすることで、本格的なサイトを作成できます。
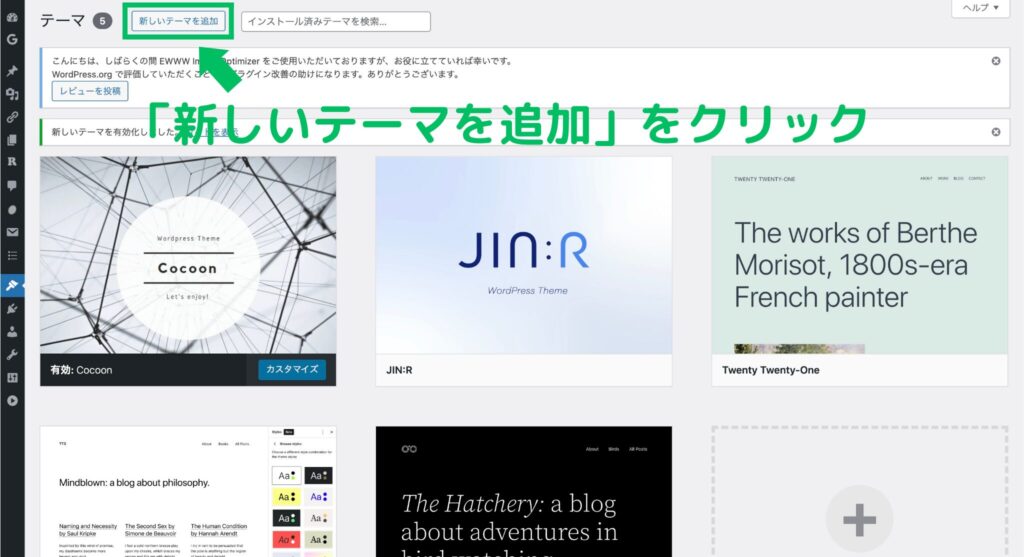
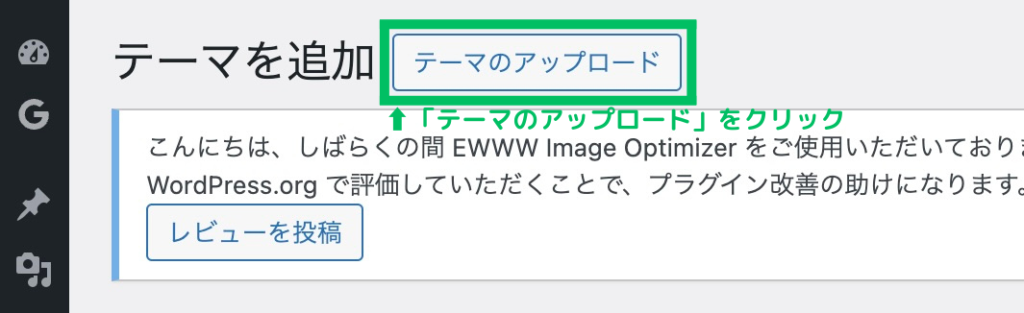
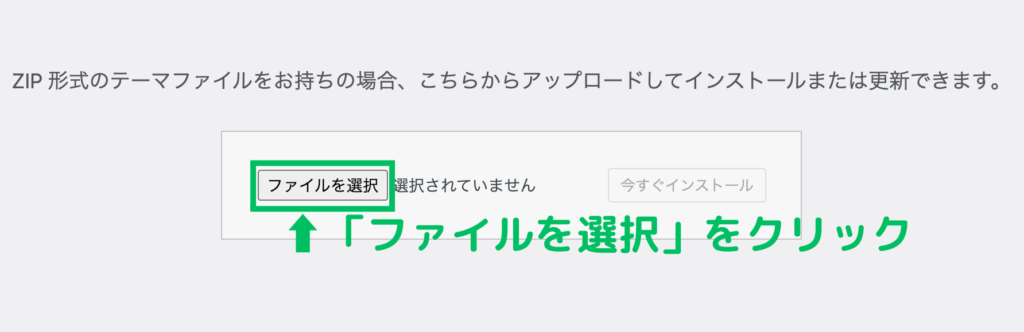
Cocoonのインストール方法
Cocoonのインストール方法を解説していきます。
すでにインストールしている方は、読み飛ばして次の「Cocoonのデザインをカスタマイズする」を見てください。








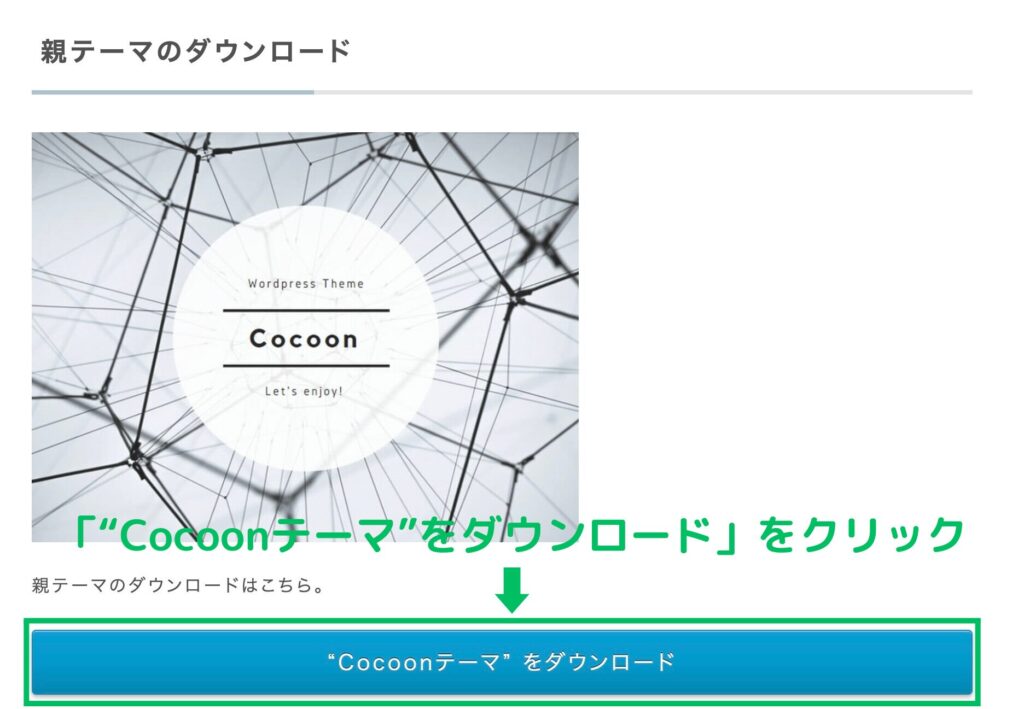
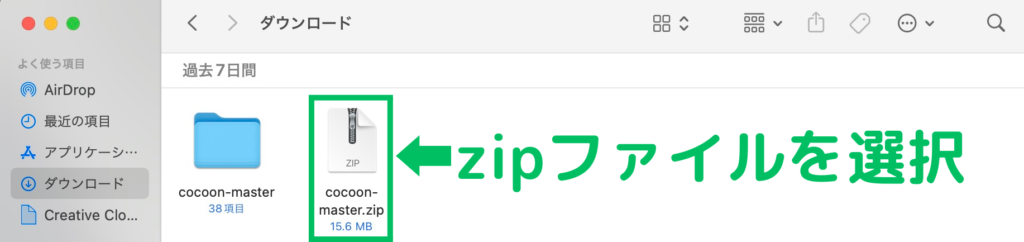
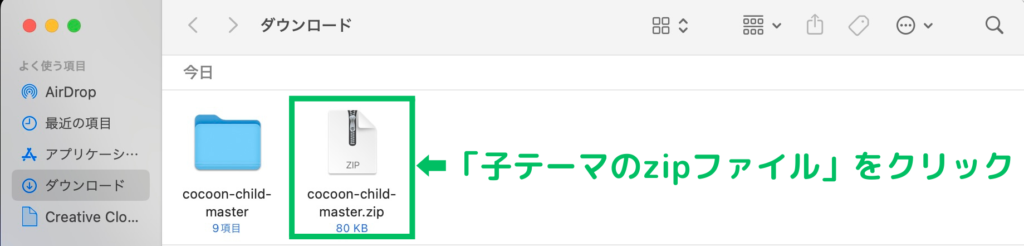
親テーマは「cocoon-master.zip」と書かれたファイルのことです。






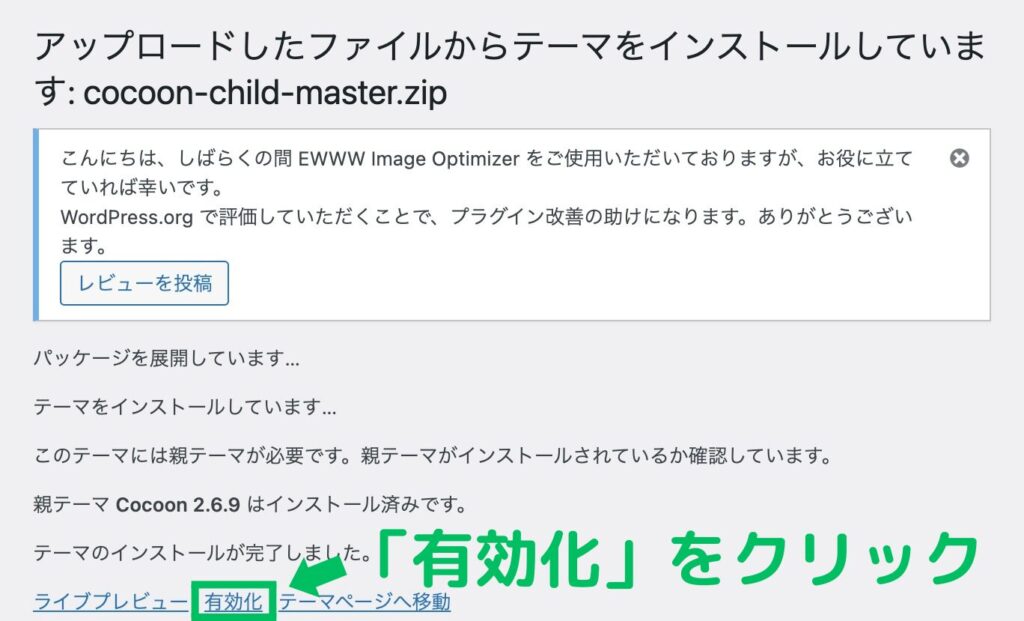
子テーマは「cocoon-child-master.zip」と書かれたファイルです。


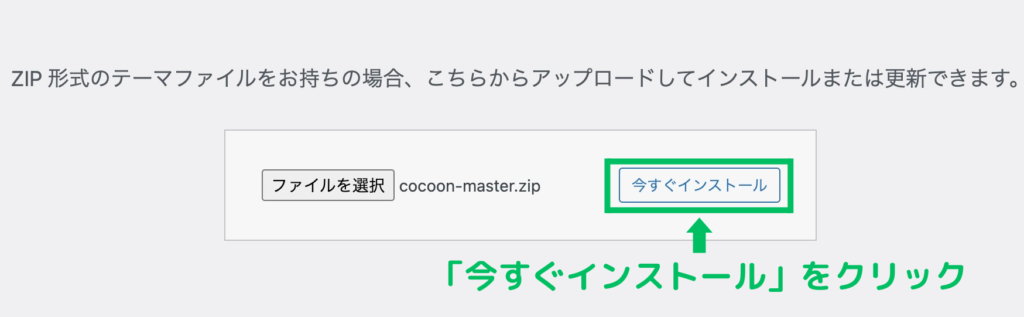
以上でCocoonのテーマのインストールは完了です。

Cocoonに限らず、他のテーマを使用する時も子テーマを利用することをおすすめします。
Cocoonのデザインをカスタマイズする
ここからは、Cocoonのデザインをカスタマイズする方法を解説していきます。
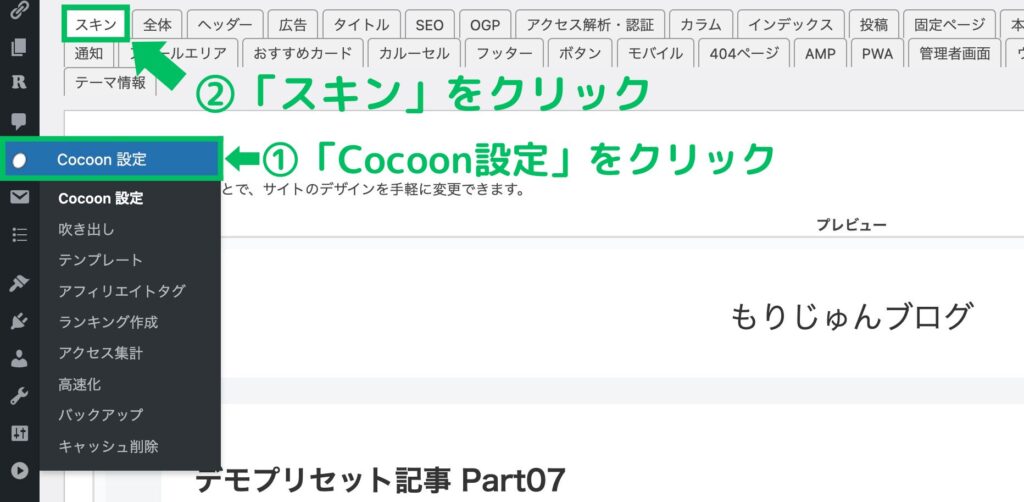
スキンの設定
スキンの設定方法を解説していきます。

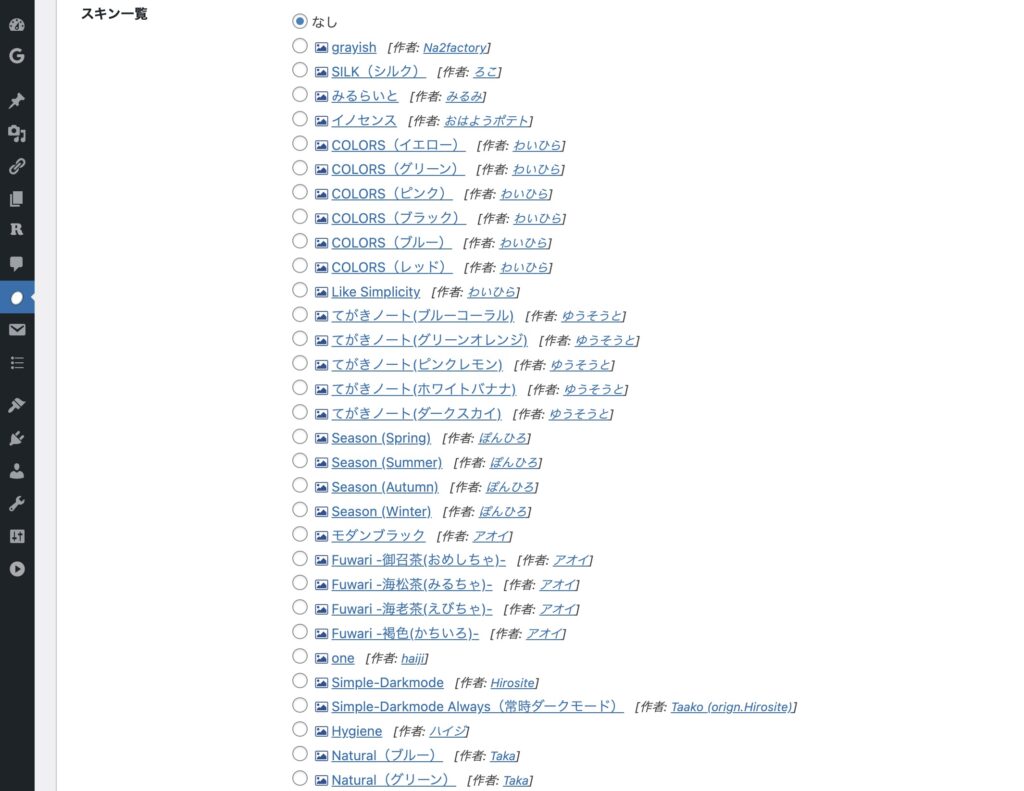
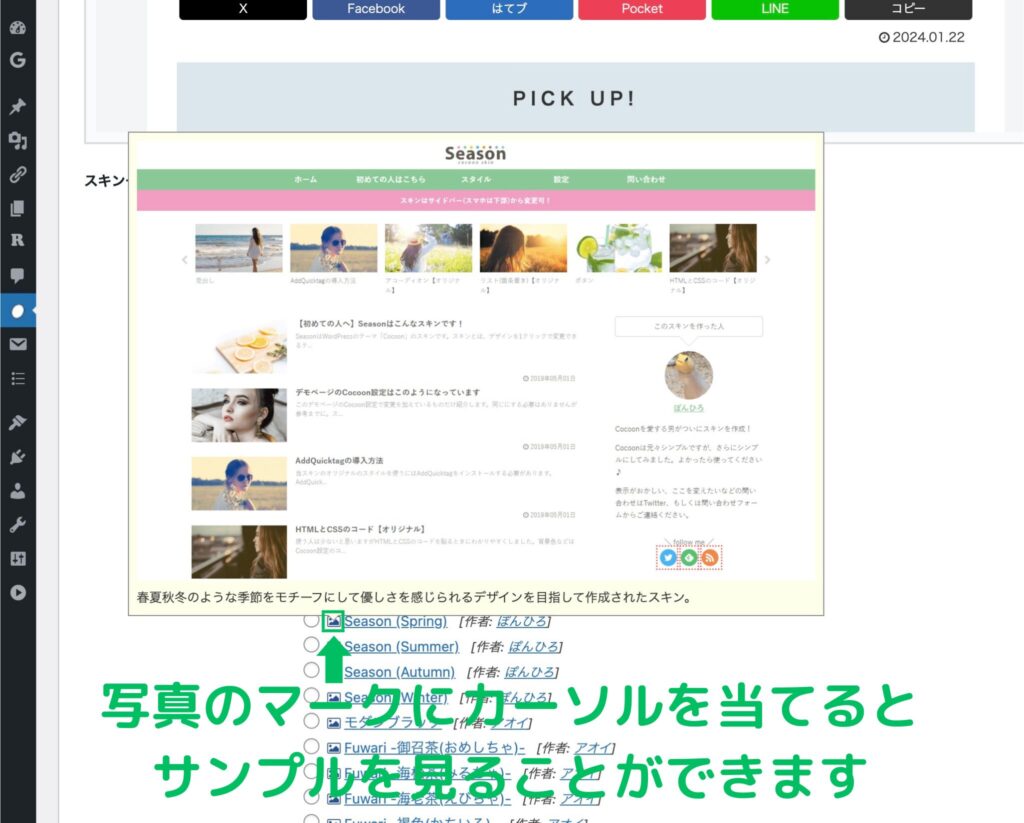
下にスクロールすると、下の画像のようにスキン一覧が表示されます。

下の画像のように写真マークにカーソルを合わせると、デザインのサンプルを見ることができます。




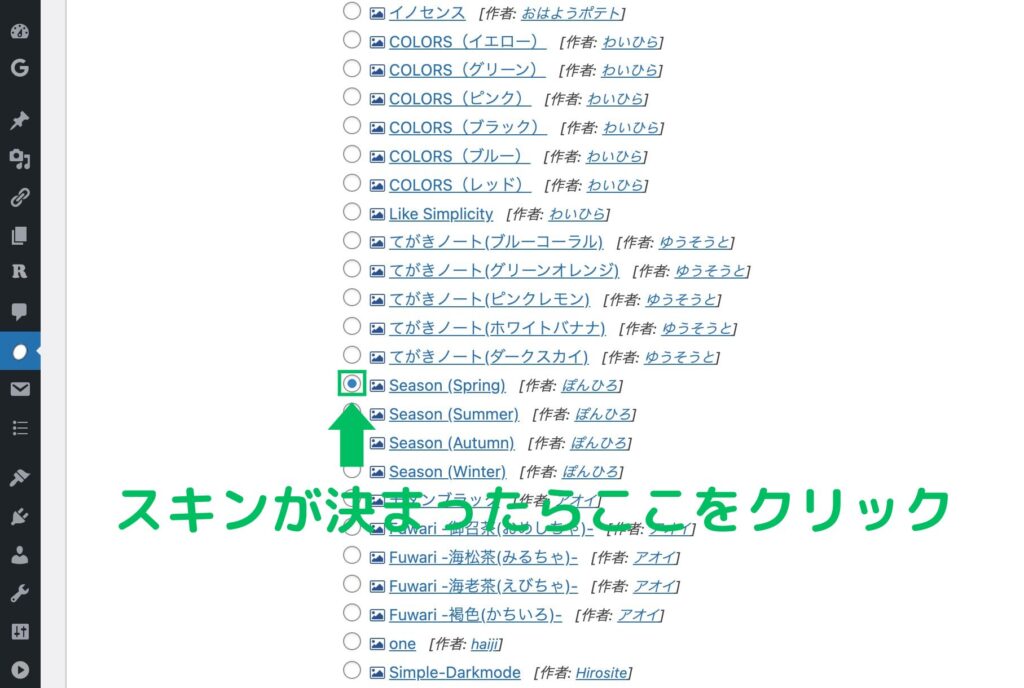
以上でスキンの設定は完了です。
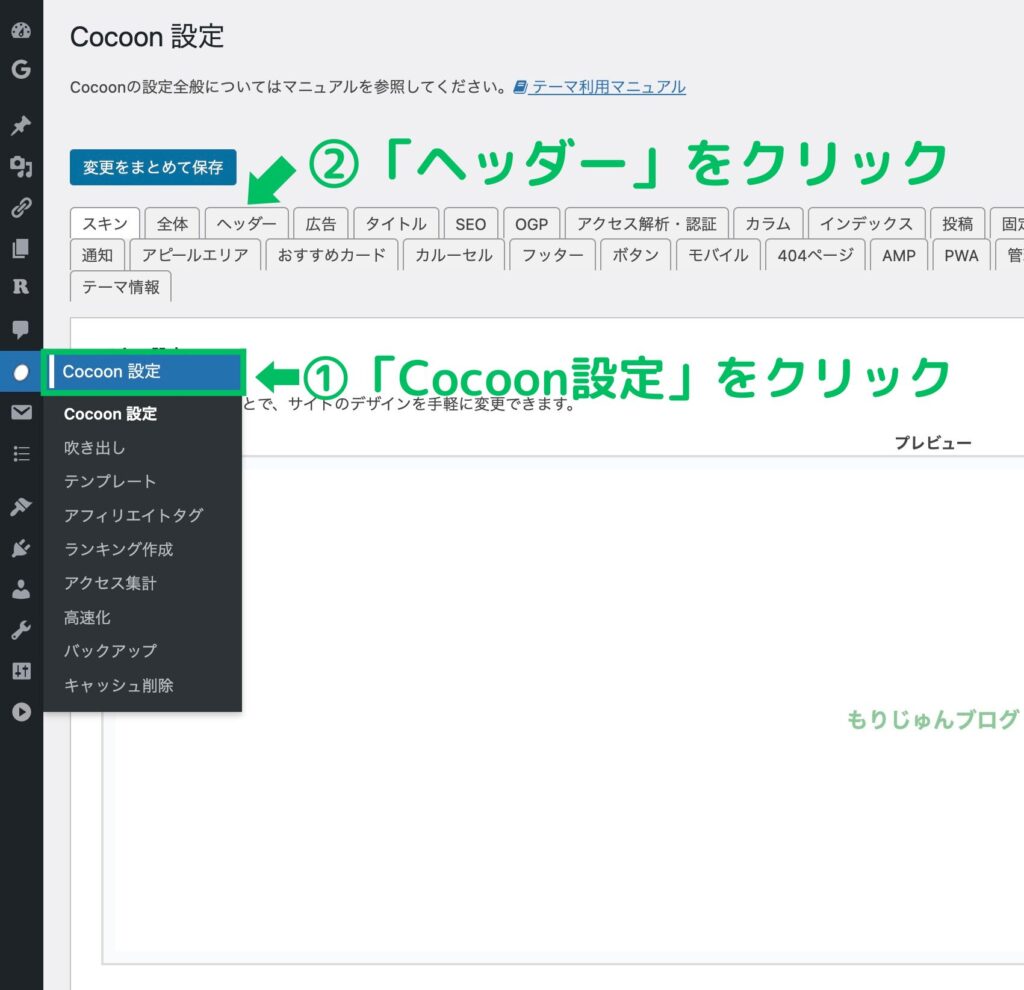
ヘッダー画像を入れる
お気に入りのスキンを設定できたら、次はヘッダー画像を設定します。
ヘッダー画像を設定することで、自分のサイトを一気にオシャレにすることができます。
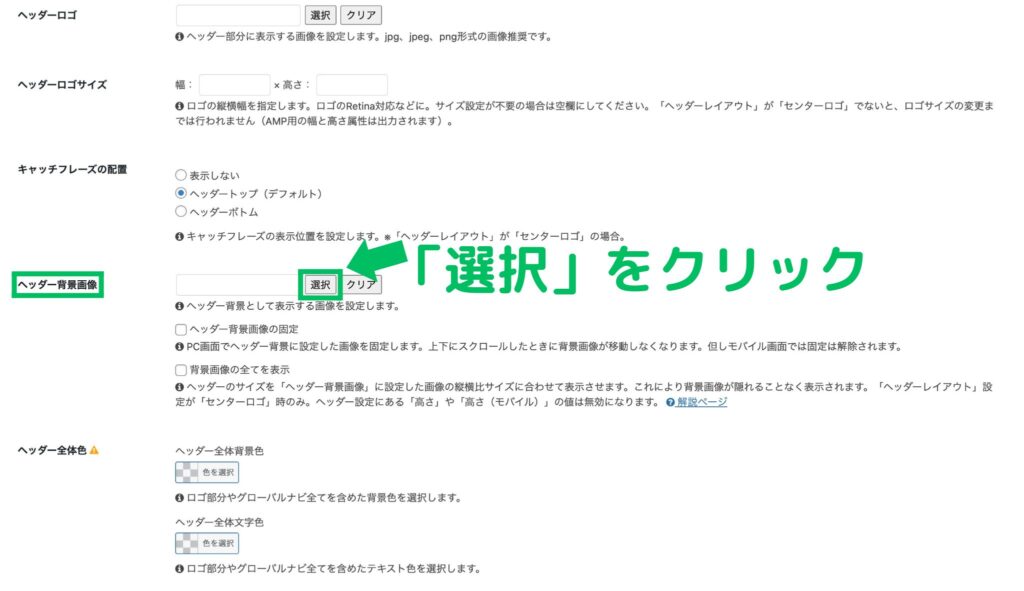
ここから、ヘッダー画像を設定する方法を解説していきます。

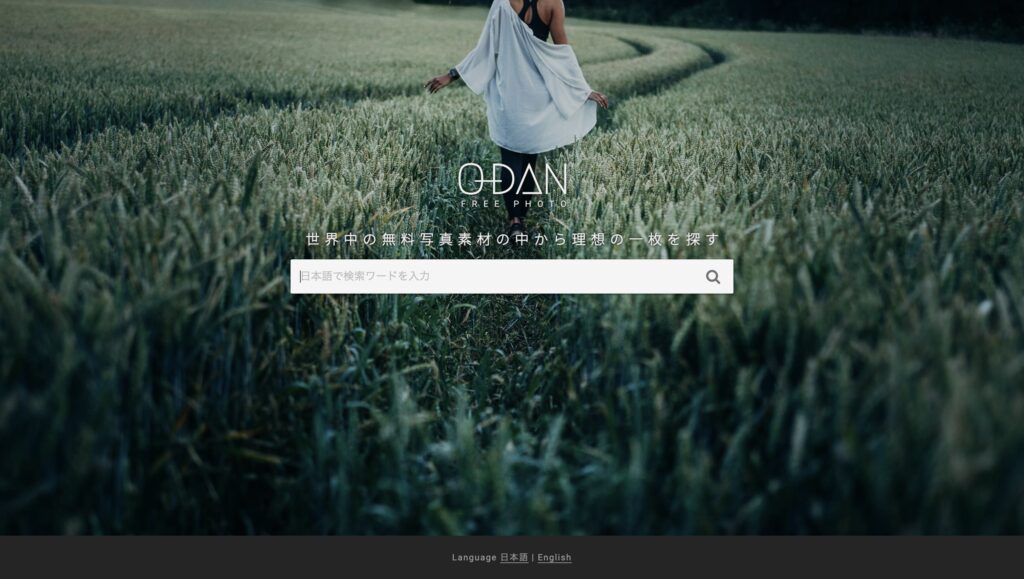
試しに「春 緑」と検索してみました。



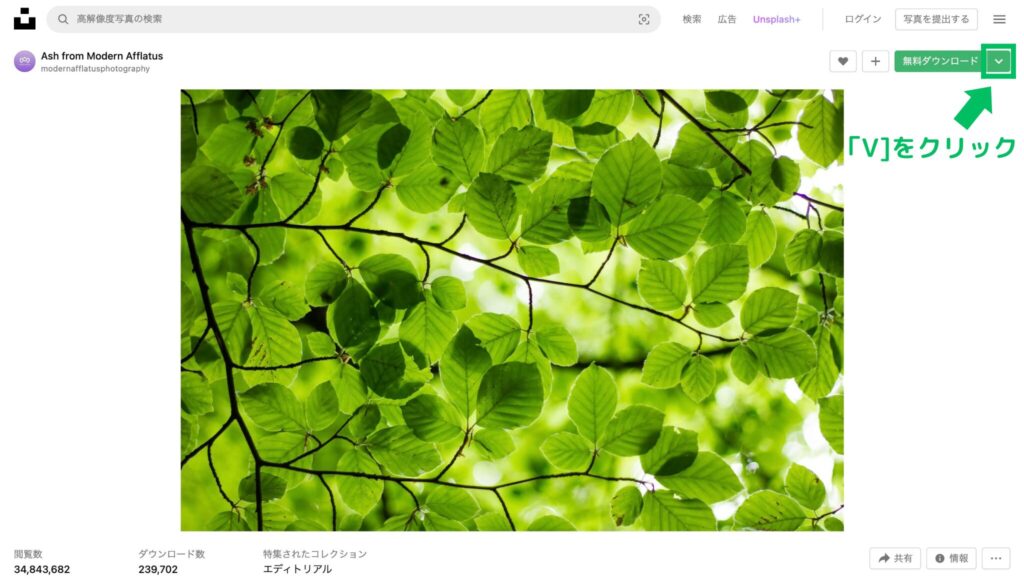
最適なサイズはテーマによって異なりますが、Cocoonの場合は中間の「1920×1280」が良いでしょう。
サイズを決めると、自動的にダウンロードが開始されます。
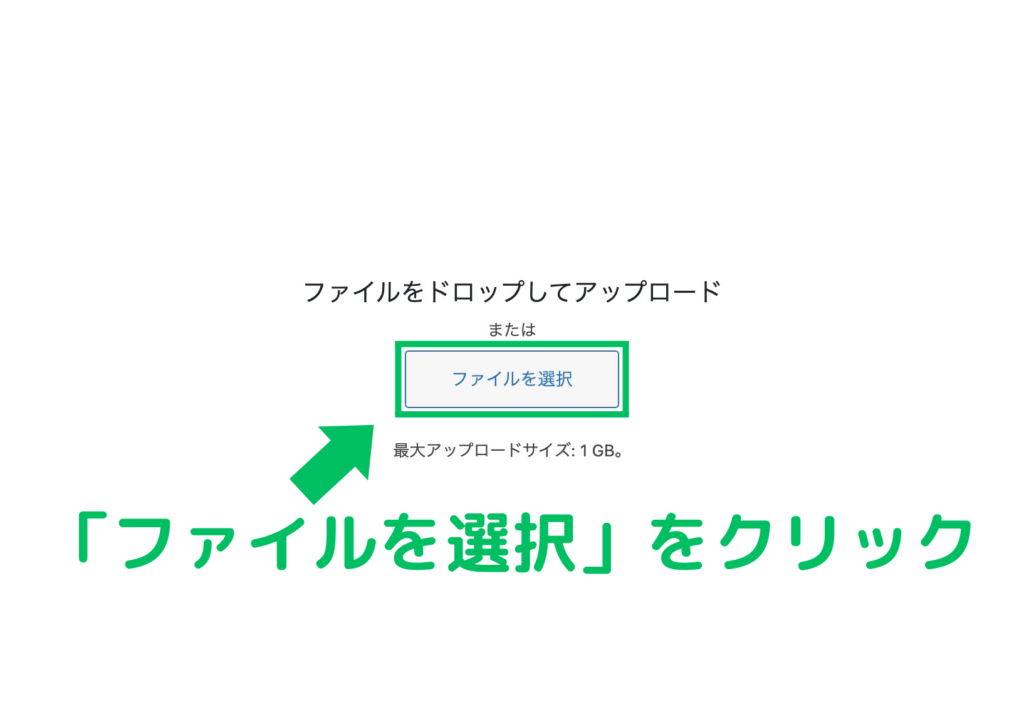
ダウンロードができたら、画像をヘッダーに反映する方法を解説していきます。




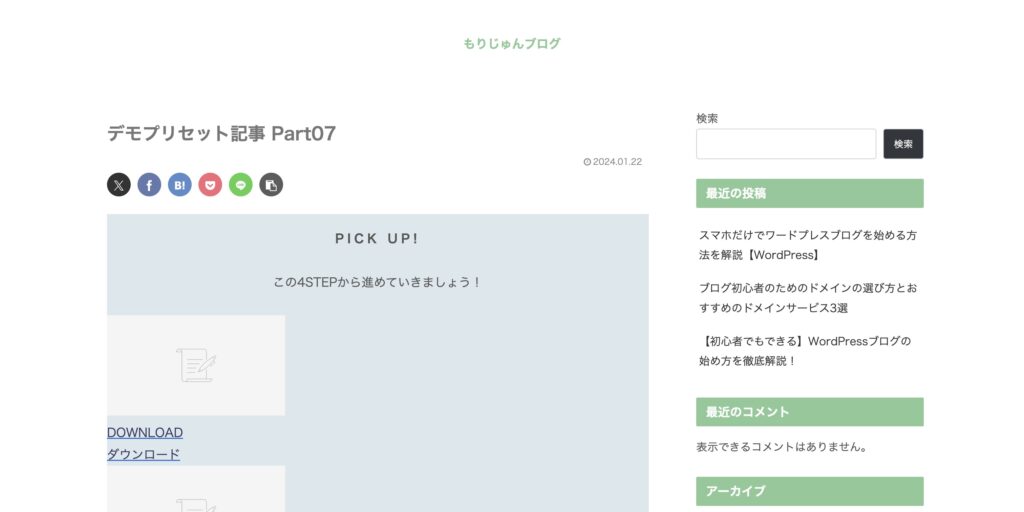
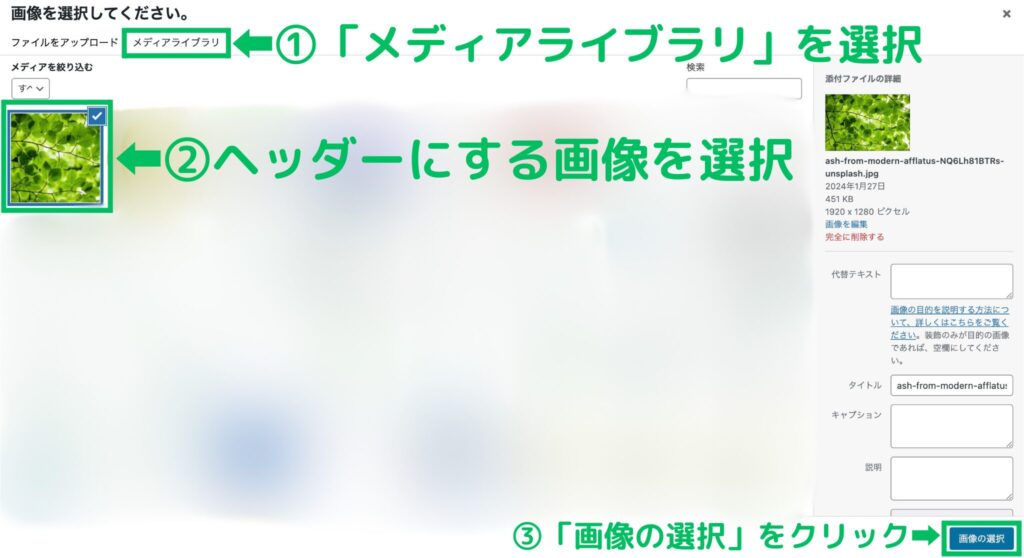
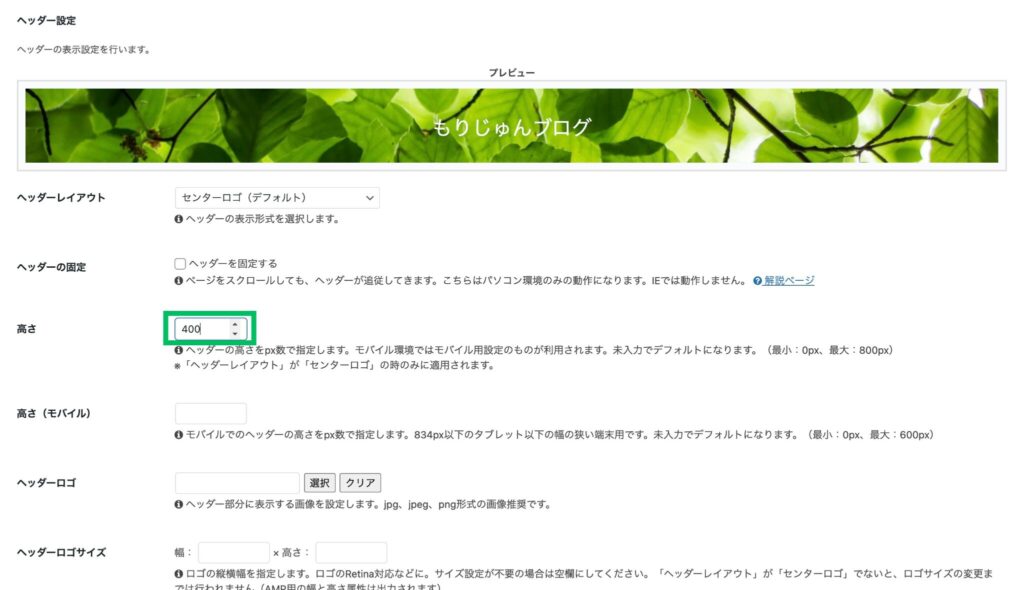
すると、下の画像のような画面になると思います。



以上でヘッダー画像の設定は完了です。
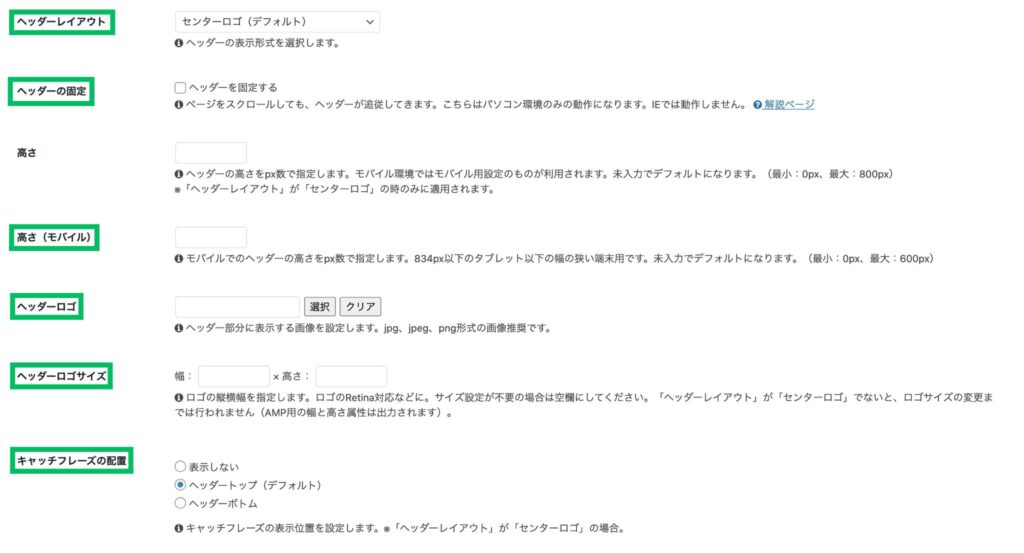
ここから、ヘッダー画像の調整方法を解説していきます。


下の画像のように、試しに「400」と入力してみました。


先ほどと比較してみると、画像の範囲が多くなりましたね。
このようにして、好みの高さに調節してみてください。

スマホで見る読者のためにも、「高さ(モバイル)」にも数字を入力して調整することをおすすめします。
サイトのキャッチフレーズを消したい場合は「キャッチフレーズの配置」で「表示しない」を選択することで消すことができます。
ヘッダー画像はサイトを訪れた読者が一番最初に目に留まるものでもあります。
そのため、デザインにもこだわっていきましょう。
具体的には「Canva」を使ってヘッダー画像に文字を入れたりして、オリジナルの画像を作ると良いですね。
「オシャレな画像を作るのは苦手…」という方は、クラウドワークスやランサーズ、ココナラなどのサービスを使うのもおすすめです。
プロの方にお金を払ってサクッと作ってもらいましょう。
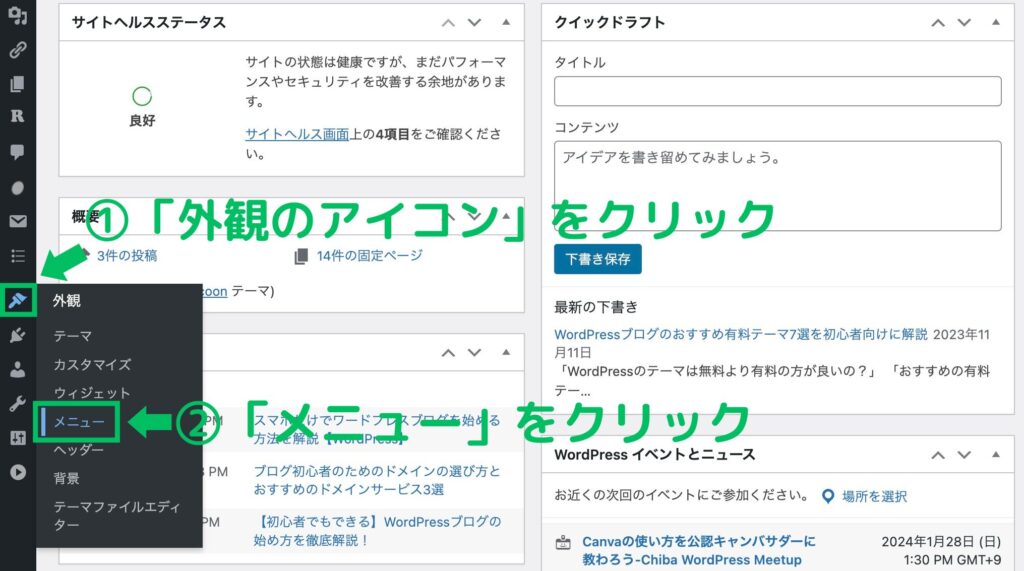
グローバルメニューを作る
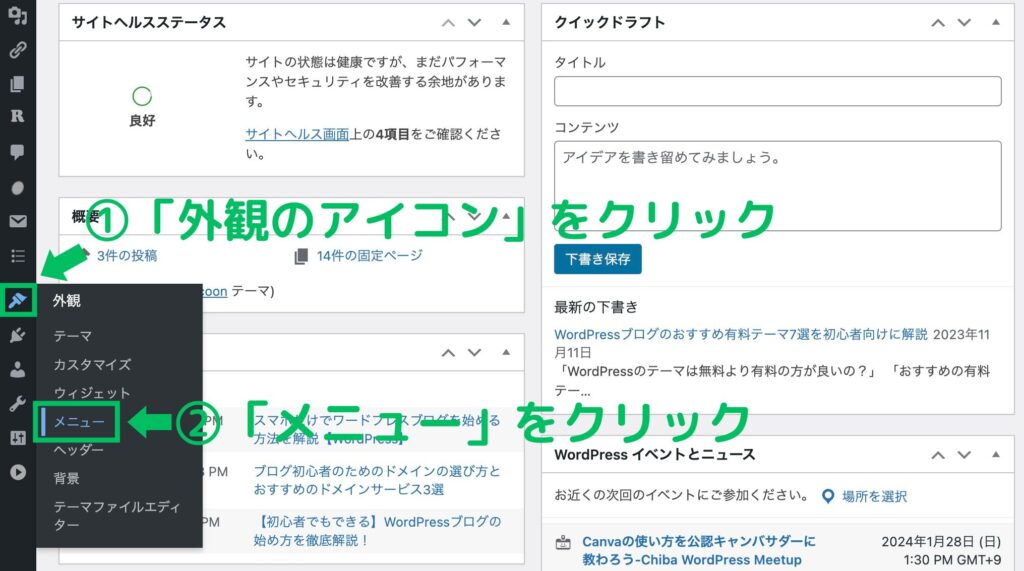
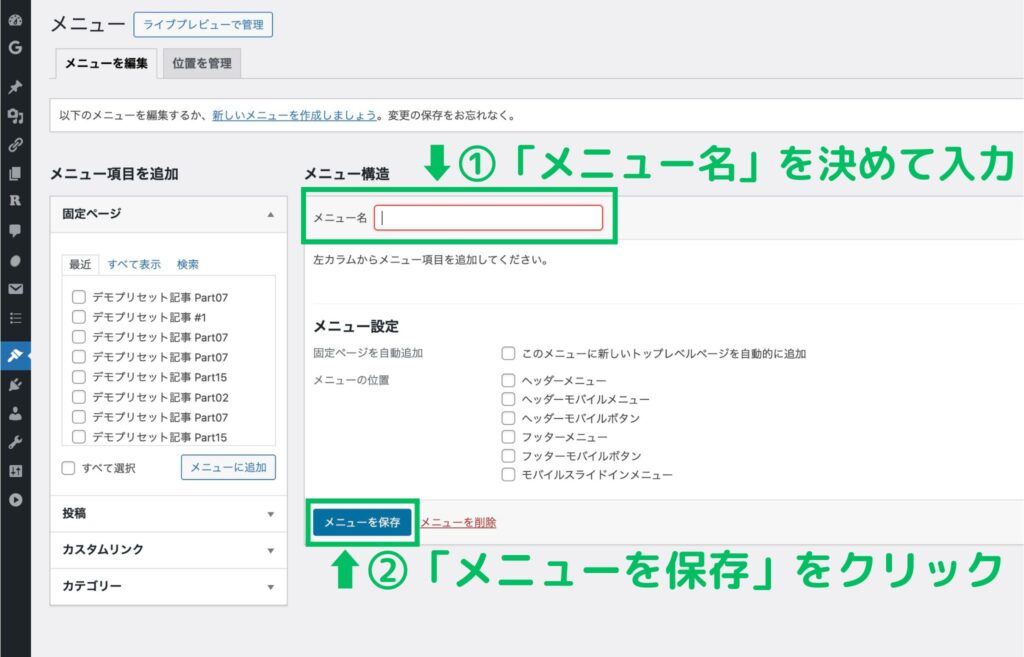
続いて、グローバルメニューを作成していきます。
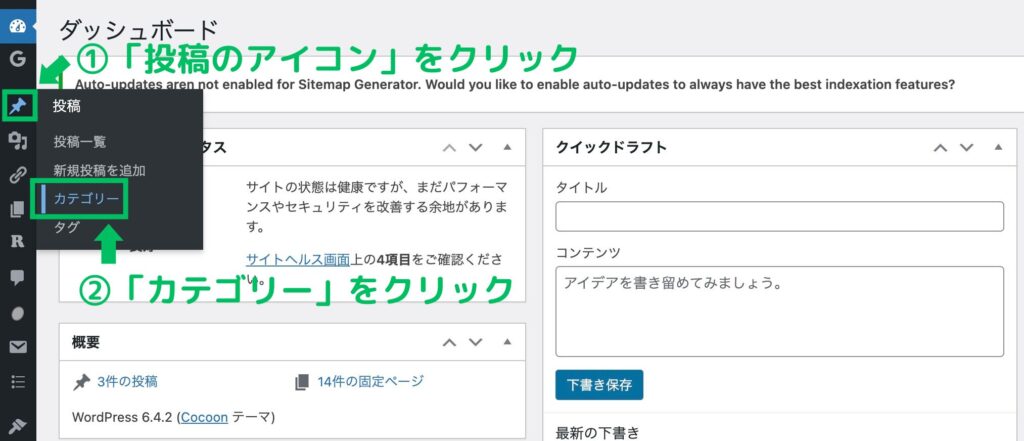
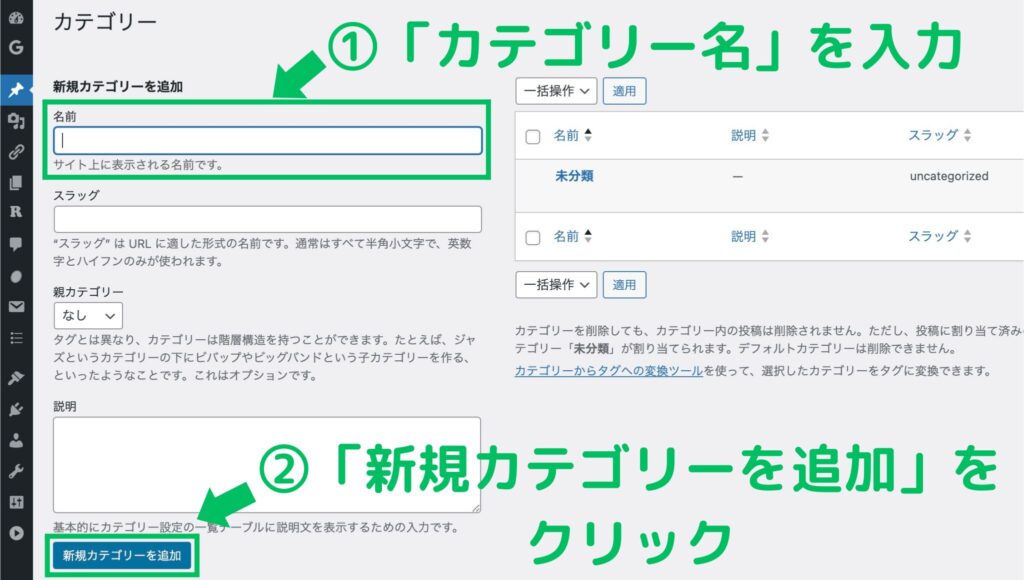
グローバルメニュー用のカテゴリーを作成していないという方のために、カテゴリーの作成方法から解説していきます。


カテゴリー名は後から変更できるため、とりあえず適当に決めちゃってOKです!



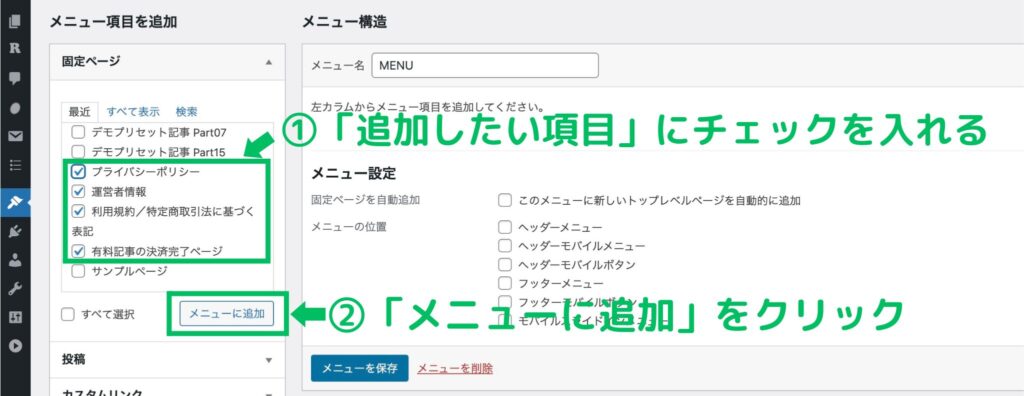
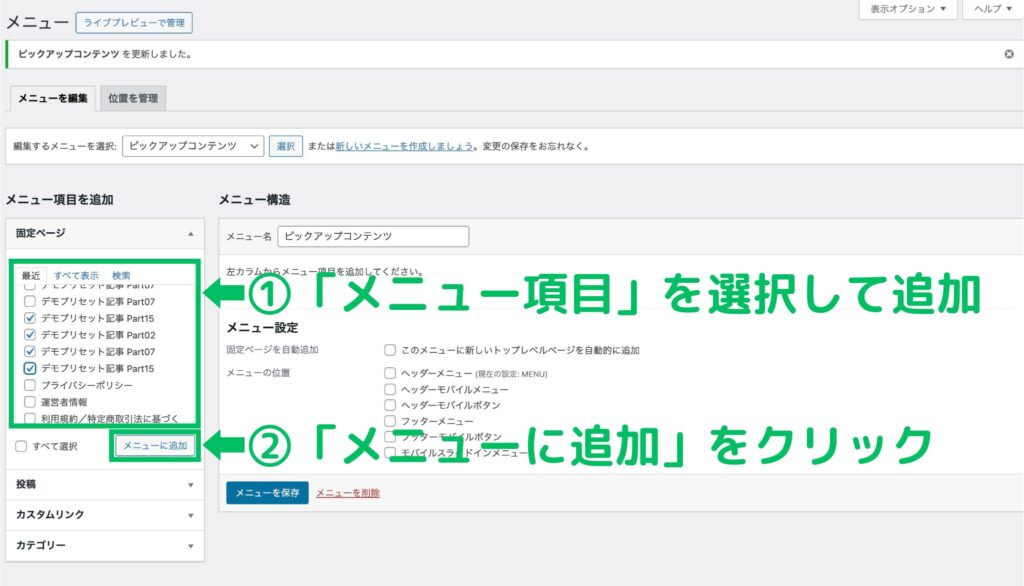
メニューの項目は、
・固定ページ
・投稿
・カスタムリンク
・カテゴリー
から追加することができます。

カスタムリンクを使えば、 好きなページとリンク文字列を、個別で指定できます
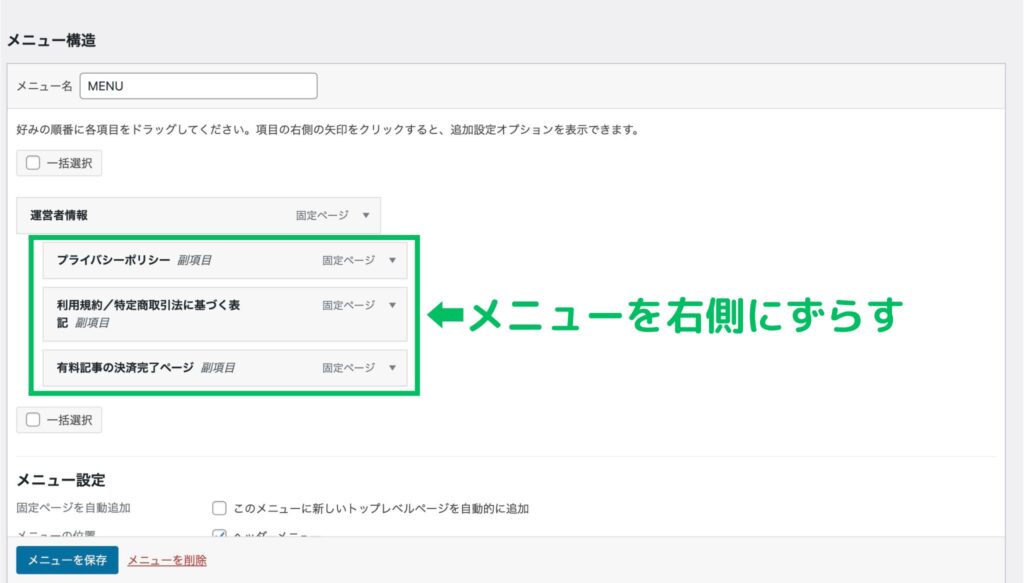
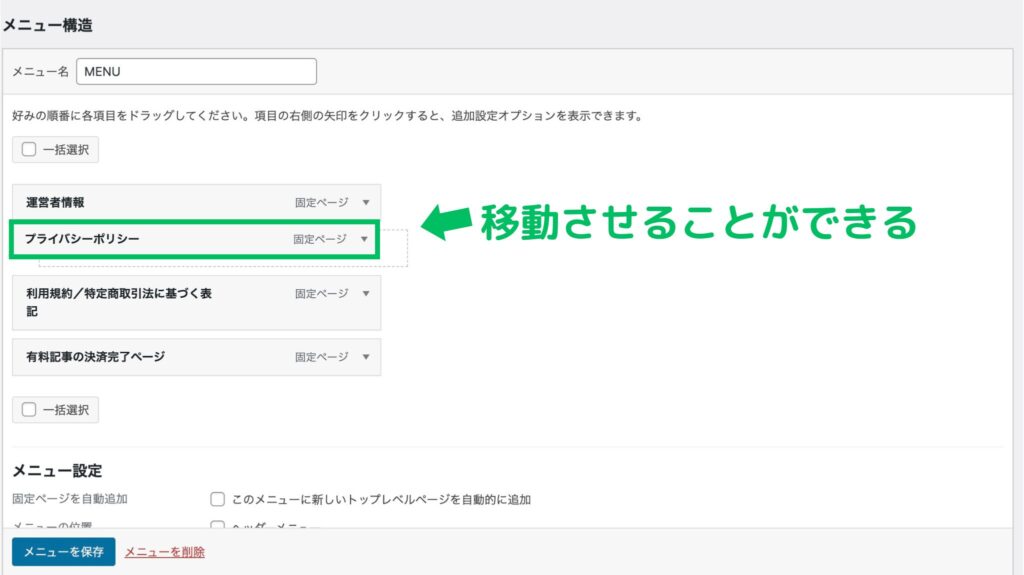
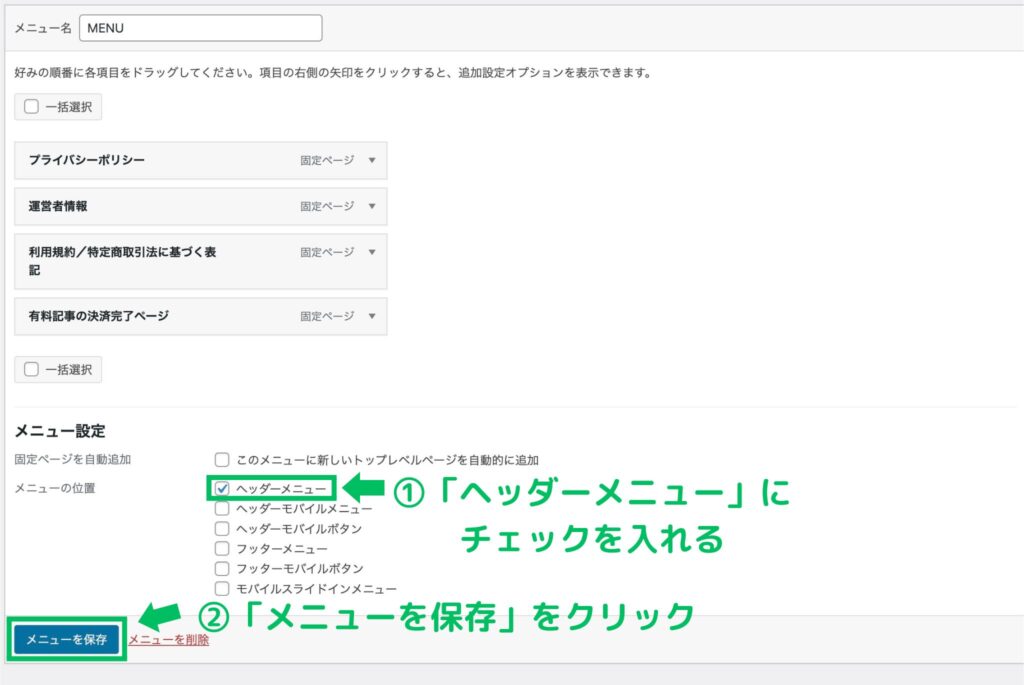
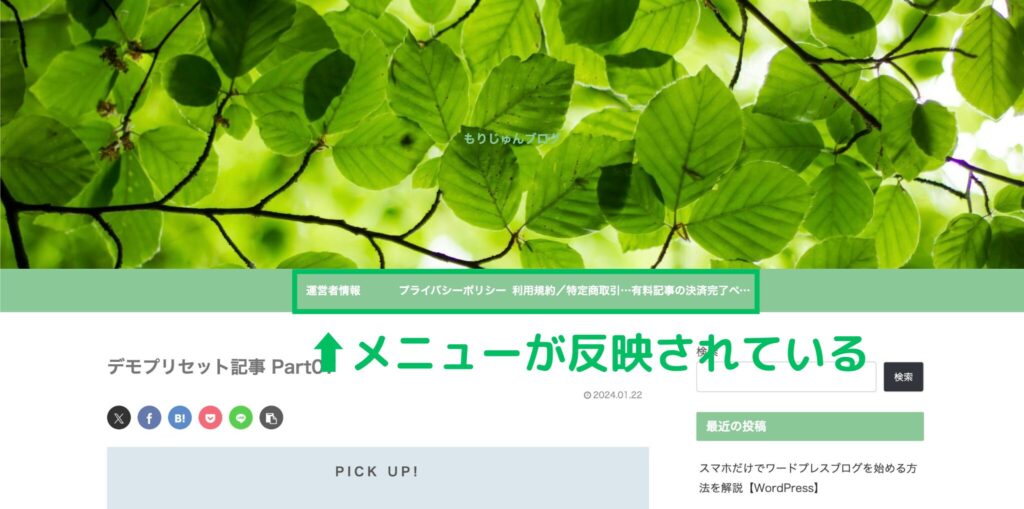
メニュー項目は下の画像のように、ドラッグ移動で順番の変更が可能です。
(一番上がメニューの左側に、一番下がメニューの右側になります)



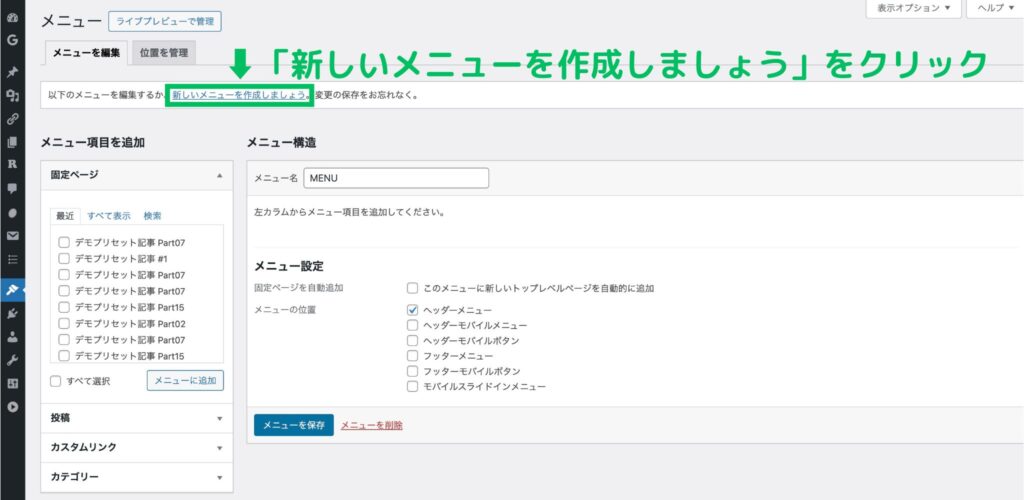
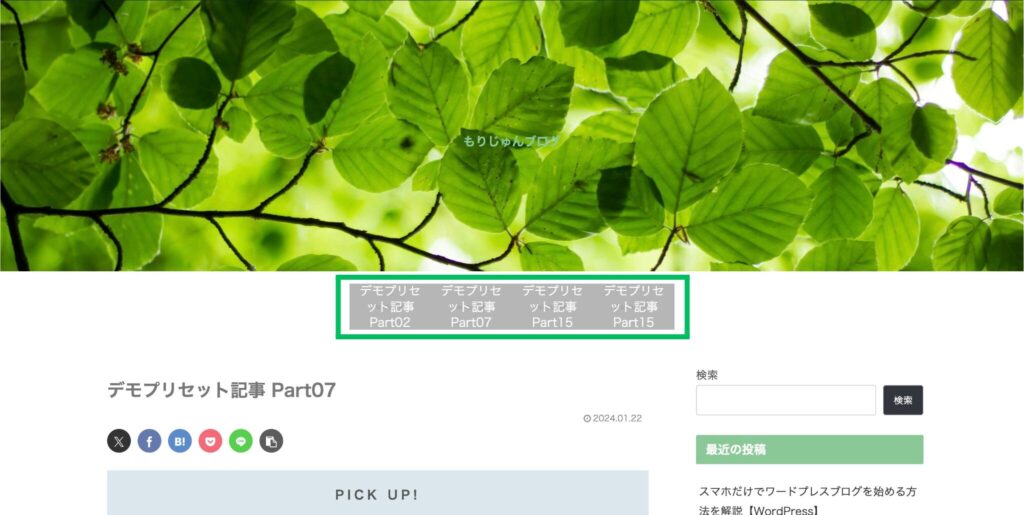
ピックアップコンテンツを作る
続いては「ピックアップコンテンツ」を作成していきます。
ピックアップコンテンツは、デザインやバランスを考えると4つがおすすめです。
事前にどのようなコンテンツにするか考えておきましょう
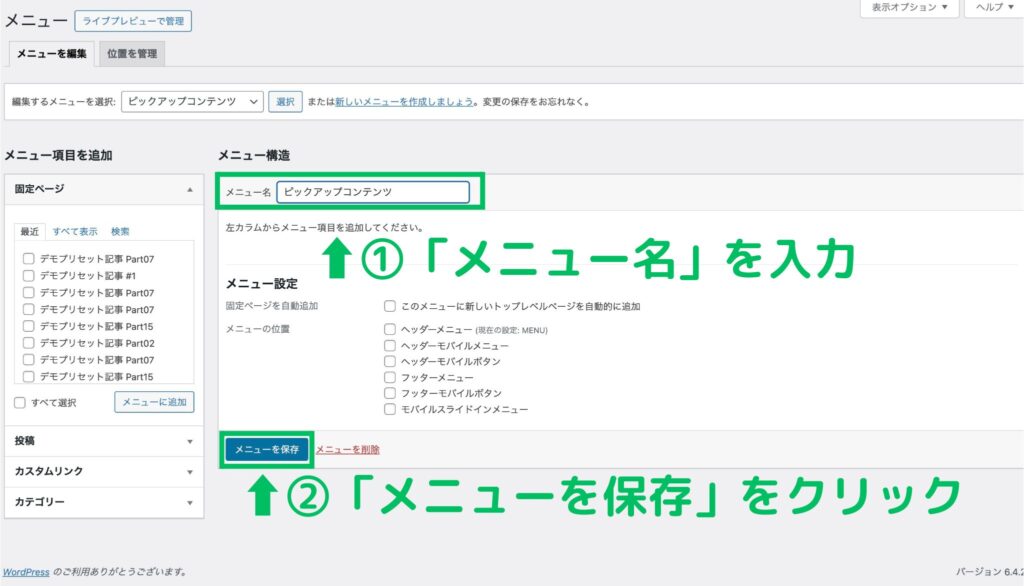
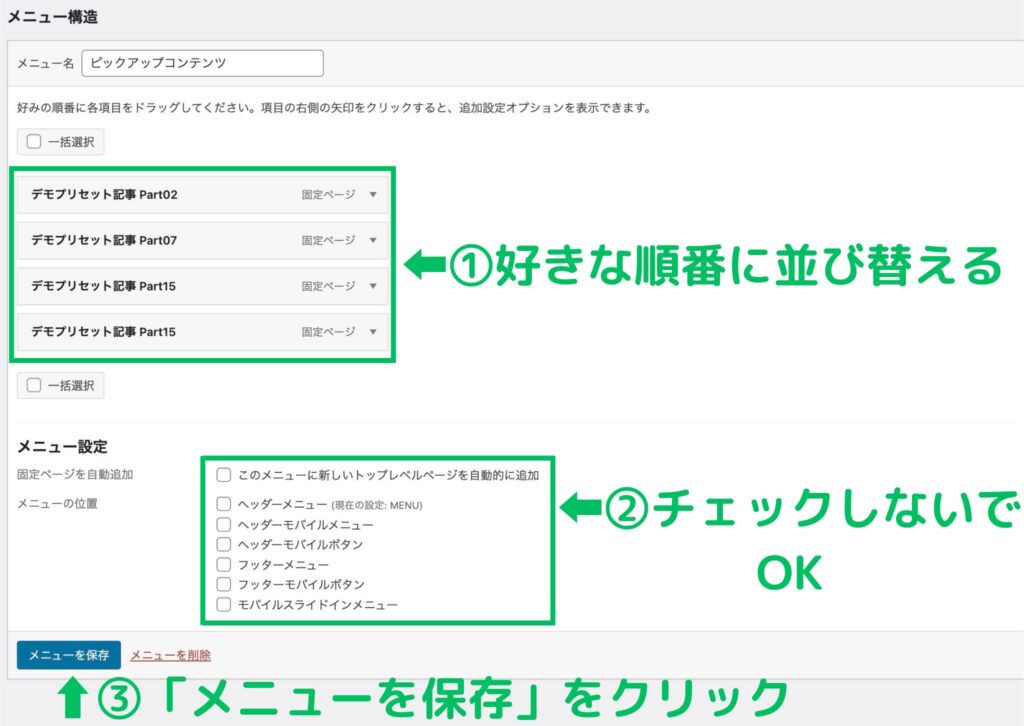
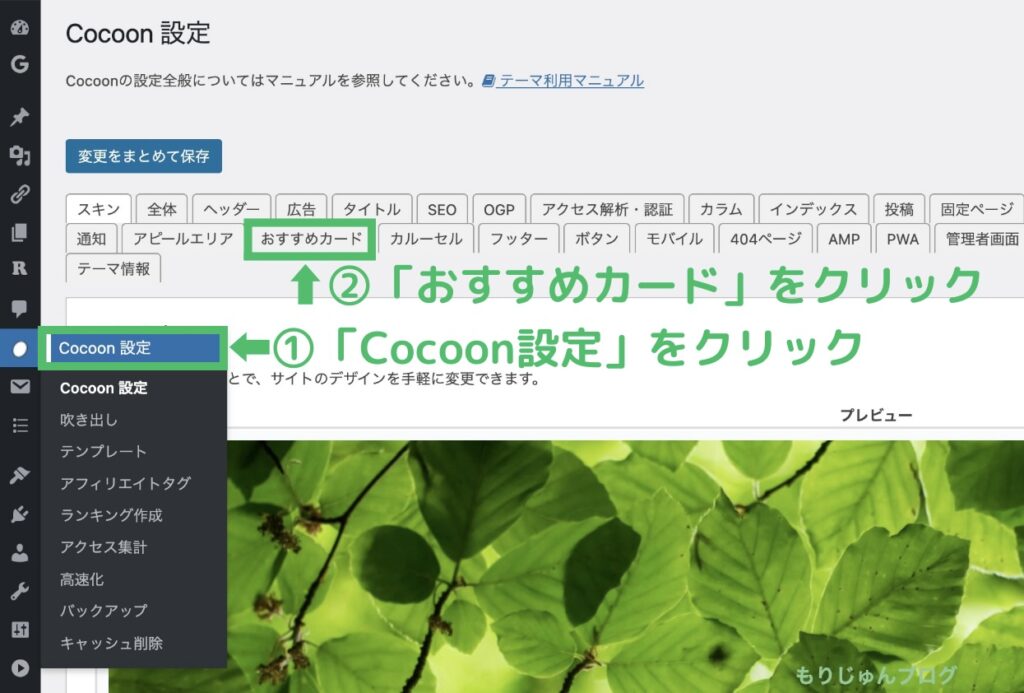
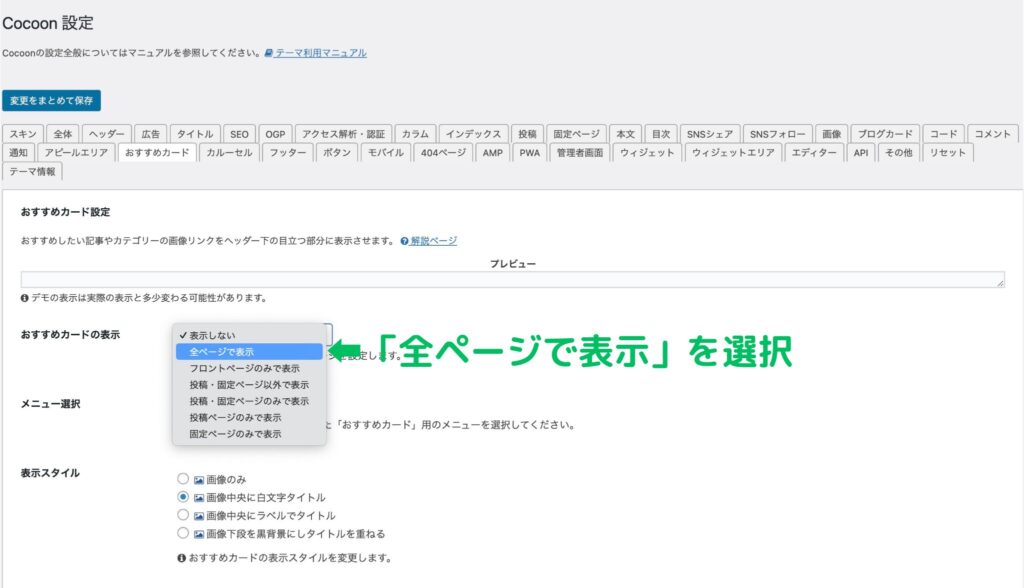
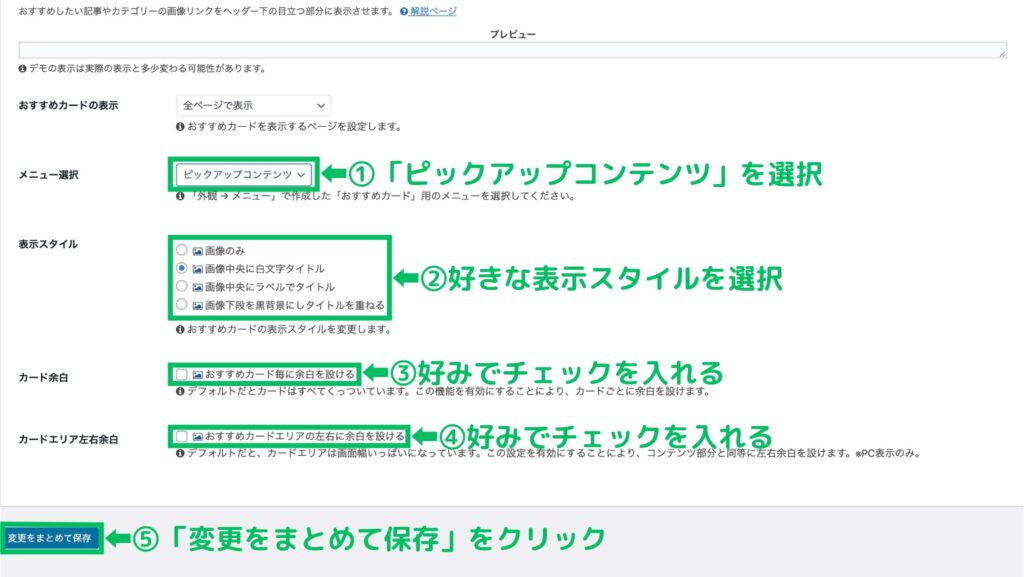
ここから、ピックアップコンテンツの作成方法を解説していきます。



今回は「ピックアップコンテンツ」という名前にしました。





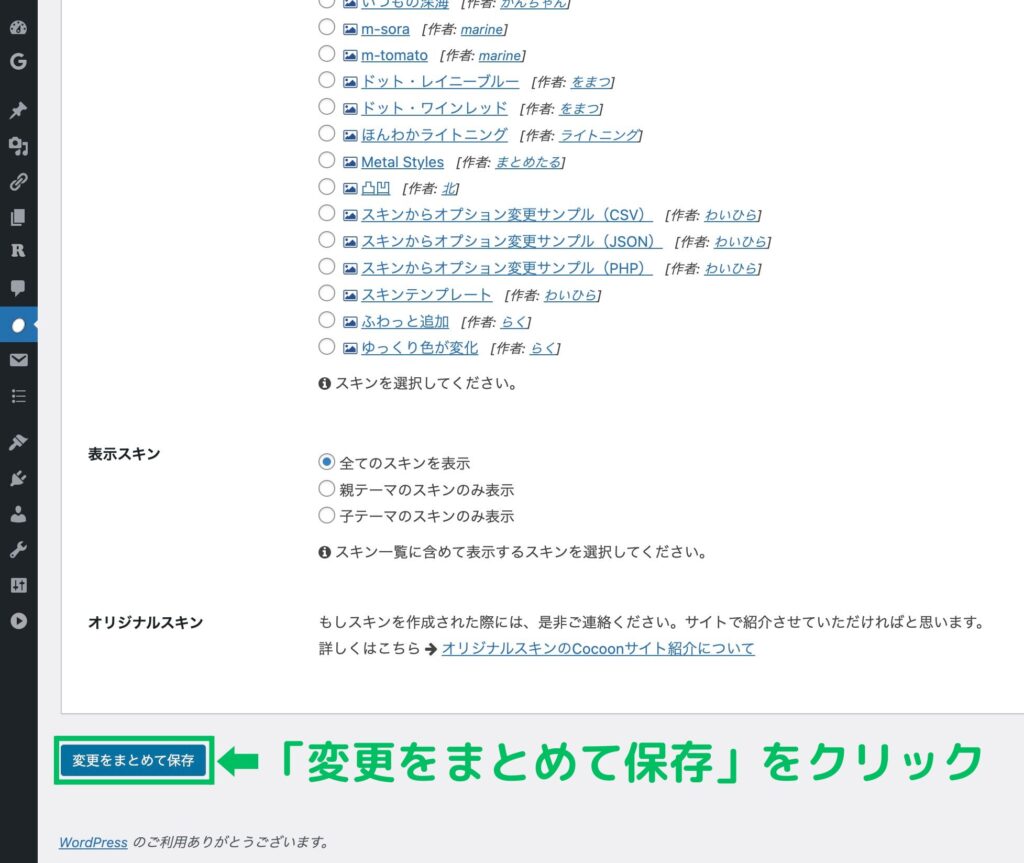
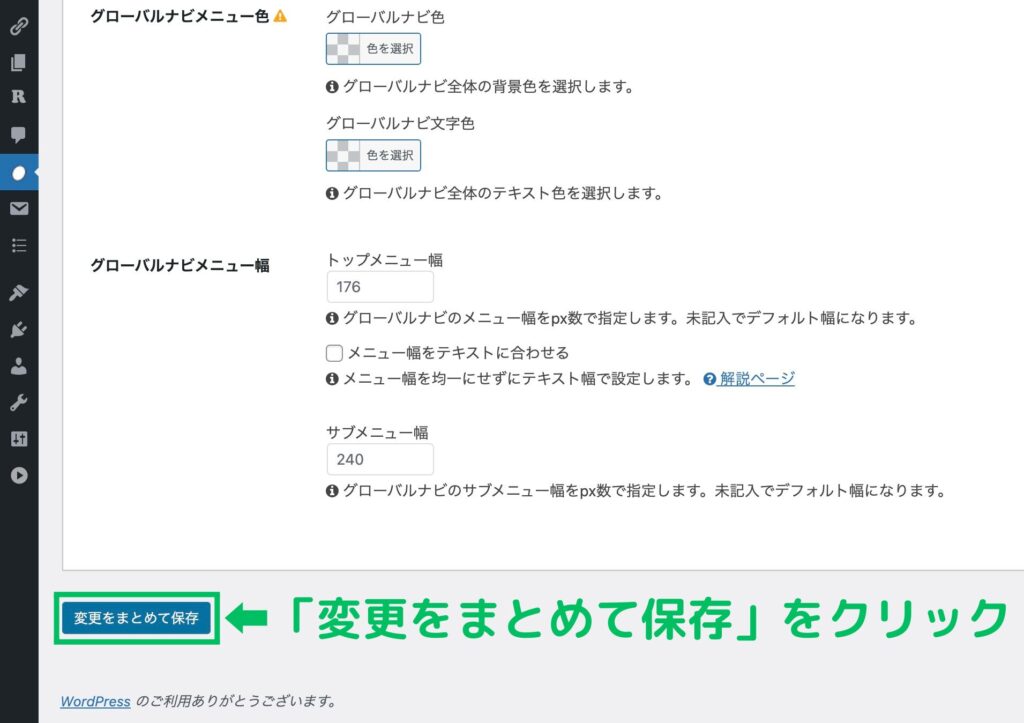
最後に「変更をまとめて保存」をクリックして完了です。

まとめ
今回の記事では「Cocoon」の魅力から、どんな人におすすめか、インストール方法からデザインのカスタマイズまで、幅広く解説していきました。
この記事をしっかり見ていただけたら、簡単にサイトを作ることができると思います!
WordPressブログの始め方の記事に戻る方はこちらから戻れます